Table of Contents
ToggleIntroduction
Divi is one of the world’s most popular WordPress themes.
In fact, Elegant Themes—the company that makes Divi—claims that their themes have been installed on over 500,000 sites! And of all their themes, Divi is undoubtedly the most popular. So it’s entirely plausible that the Divi theme is active on somewhere in the neighborhood of a few hundred thousand websites. Not too shabby!
But in truth, I hesitate to even call Divi a theme in the conventional sense of the term because of how incomplete and limited most WordPress themes are.
Divi isn’t so much a theme as a comprehensive and intuitive design FRAMEWORK for WordPress. That’s because unlike 99% of themes, Divi gives you a crazy amount of control and flexibility over the design of your website.
What makes Divi so darn special?
We’e been in partnership with Elegant Themes—the company that makes Divi—for over 3 years now, and it has become one of our core pieces of tech.
Related: Our review of Elegant Themes
With rare exception, we use Divi on ALL of our professional websites, including:
– MemberFix (this site)
– SpeedKills.io – our managed WordPress hosting service
– MemberFix.training (our private training portal for our team)
– Various niche sites (riseandshine4life, etc.)
– Many of our customers’ sites
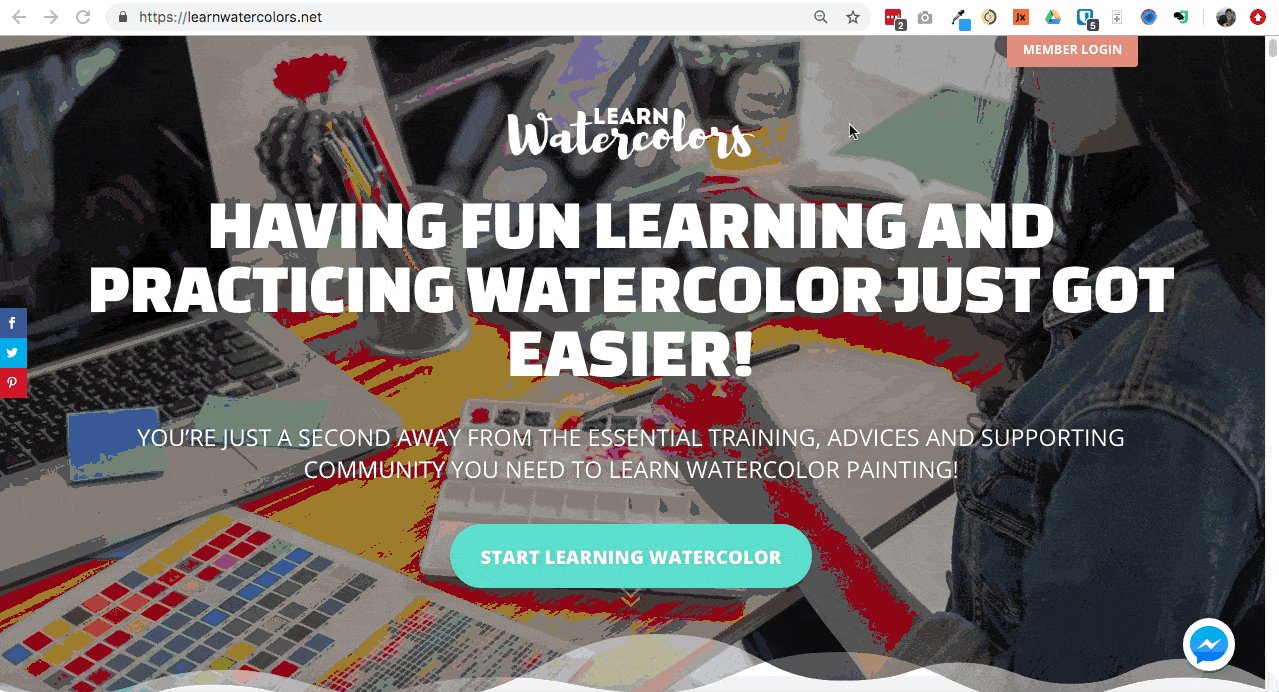
…and naturally, our Divi design partner Lesly Garreau—owner of DiviDesignService.com—uses Divi exclusively on his personal sites (like his awesome Watercolors Membership Site—LearnWatercolors.net), and on all of his customers’ websites.
But of course, the fact that a lot of people use something doesn’t necessarily make it ‘good’.
Which begs the question: what’s so special about Divi that it’s kept us faithful for years while most of the online world engages in frivolous polythemery?
It seems like the minute a hot, new Elementor or Beaver Builder comes along to entice peoples’ shiny object syndrome, they start looking for excuses to jump ship.
The answer in our case is simple: Divi gives us absolutely everything we need, and then some.
You see, over the years I’ve witnessed countless themes and page builders come on the scene with great hype and fanfare—as if announced by a procession of trumpets.
Some were fly-by-night apps that vanished into relative obscurity. Some, however, are legit companies with legit apps that have endured and won a share of the market. But not once in all of this time have we been tempted to switch away from Divi, despite the often grotesque, affiliate-fueled, over-hyped feeding frenzies that tend to occur when a new theme or page builder hits the market.
I’ve seen this hype frenzy ensue—and you probably have, too—with:
OptimizePress 1OptimizePress 2Thrive ArchitectBeaver BuilderElementorAstra ThemeThesisGenesisGeneratePressVisual Composer
…et al.
Let me be clear:
I’ve used several of the themes and page builders on this list in my own projects. As a matter of fact, this very website used to run on OptimizePress 2! And prior to that we ran on Thesis. But once we made the switch to Divi we simply had no use for any of these other themes or builders.
Had I known about Divi from the start, I wouldn’t have needed to use anything else in the first place.
That’s because Divi can do virtually anything you can imagine. I’ve found there’s almost nothing that a competing theme or page builder has put out that we haven’t been able to do with Divi.
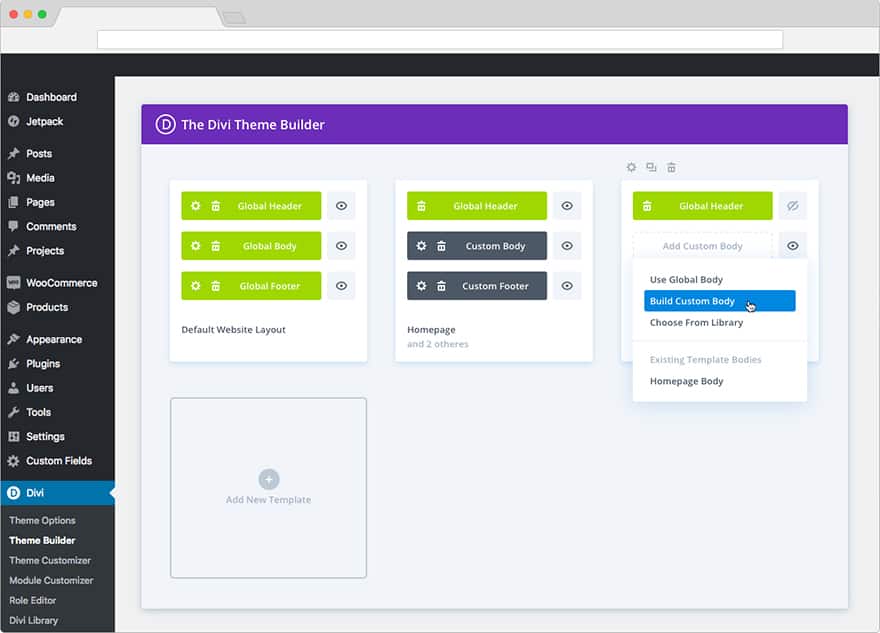
(An exception to this—as of this writing on 5/19—is that Elegant Themes hasn’t released the Divi Theme Builder yet, which will be a huge boon for designers because it will let them create custom page templates down to the pixel using the Divi Builder!

This mainly affects professional designers and developers, not so much the lay user, so it’s not a problem for us and is unlikely to be a problem for you.
And course, there are workarounds through the use of ‘global’ module / row / section settings, and the use of an awesome little extension called AC Shortcodes. Or, simply creating layouts and saving them to the Divi Library as a sort of unofficial template.)
The overarching point is that you can achieve absolutely any look and feel you want with Divi. And the aggressive pace of innovation and new features that Elegant Themes constantly release hasn’t shown any sign of slowing down since we became customers. (You can verify that for yourself by looking at Divi’s release updates archive).
In a word, Divi is our rock.
And in this Divi review I will dive deeper than the deepest Cousteau would ever go into the unique features and benefits of this fantastic framework.
While I will of course keep this review as objective as possible and duly point out the shortcomings I’ve discovered, you can expect a mostly positive appraisal from me; one that Divi has earned time and again with the hard work they put into making what I consider to be the best WordPress theme on the market.
Divi Pricing
Divi is one of the best values around.
For one thing, you don’t just get Divi when you sign up to be a member with Elegant Themes. You get access to all of their themes and plugins (including a really good optin plugin called Bloom and an equally excellent social sharing plugin called Monarch).
| Divi | Elementor | Beaver Builder | OptimizePress | Thrive Themes | |
| Price (1 year) | $89 | $199 | $199 | $197 | $588 |
| Renewal discount? | $0 | 25% | 40% | 56% | $0 |
| Price (3 years) | $267 | $500 | $440 | $397 | $1764 |
| # of installs allowed | unlimited | unlimited | unlimited | 30 | unlimited |
| Access to other themes / plugins? | Yes; full access | n/a | n/a | Yes; full access | Yes; full access |
The Divi Visual Builder
Divi has essentially two different builders: the classic builder and the visual builder.
But within each of these broad categories there are different views and modes that you can configure to make Divi work perfectly with your preferred workflow.
Let’s start by looking at the primary builder that Divi offers, the visual builder. This is the most advanced builder and the one you’ll probably use most often.
In this section I’ll touch on some of the unique things you can do with the Divi builder that make it so rad.
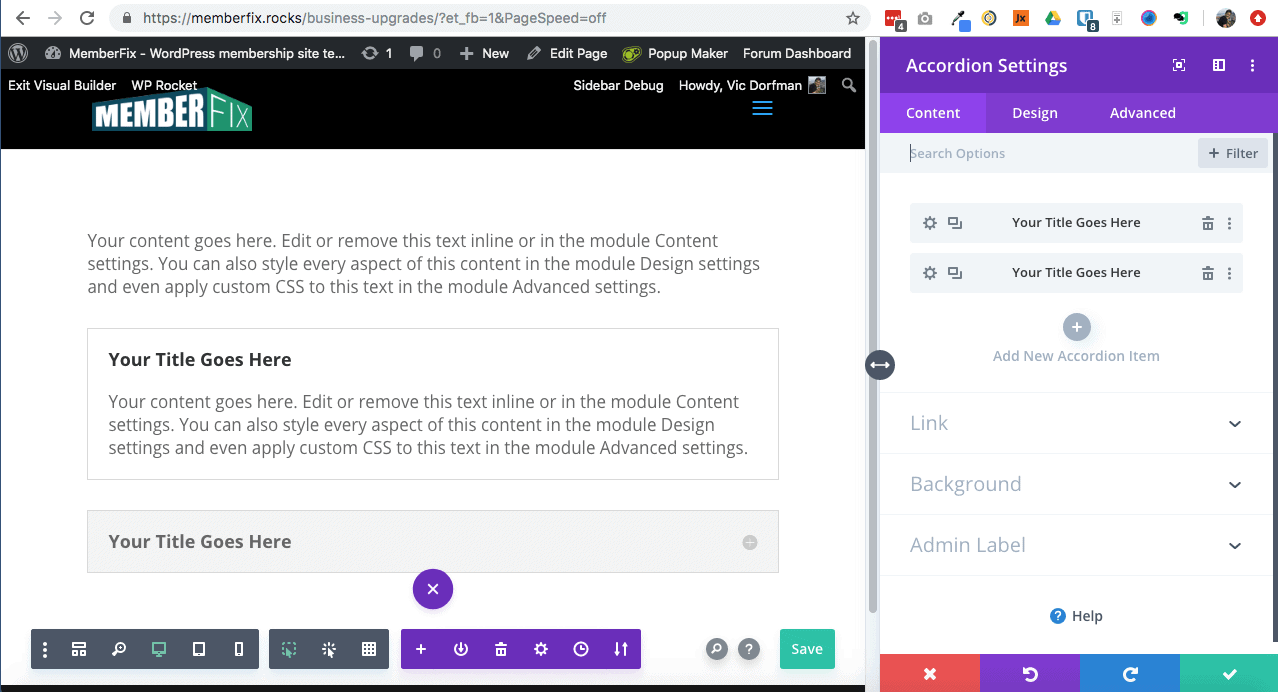
Please note that this section covers the Divi VISUAL builder (aka the “front end editor”, or the “live editor”). These are all different names for the dedicated visual Divi Builder experience.
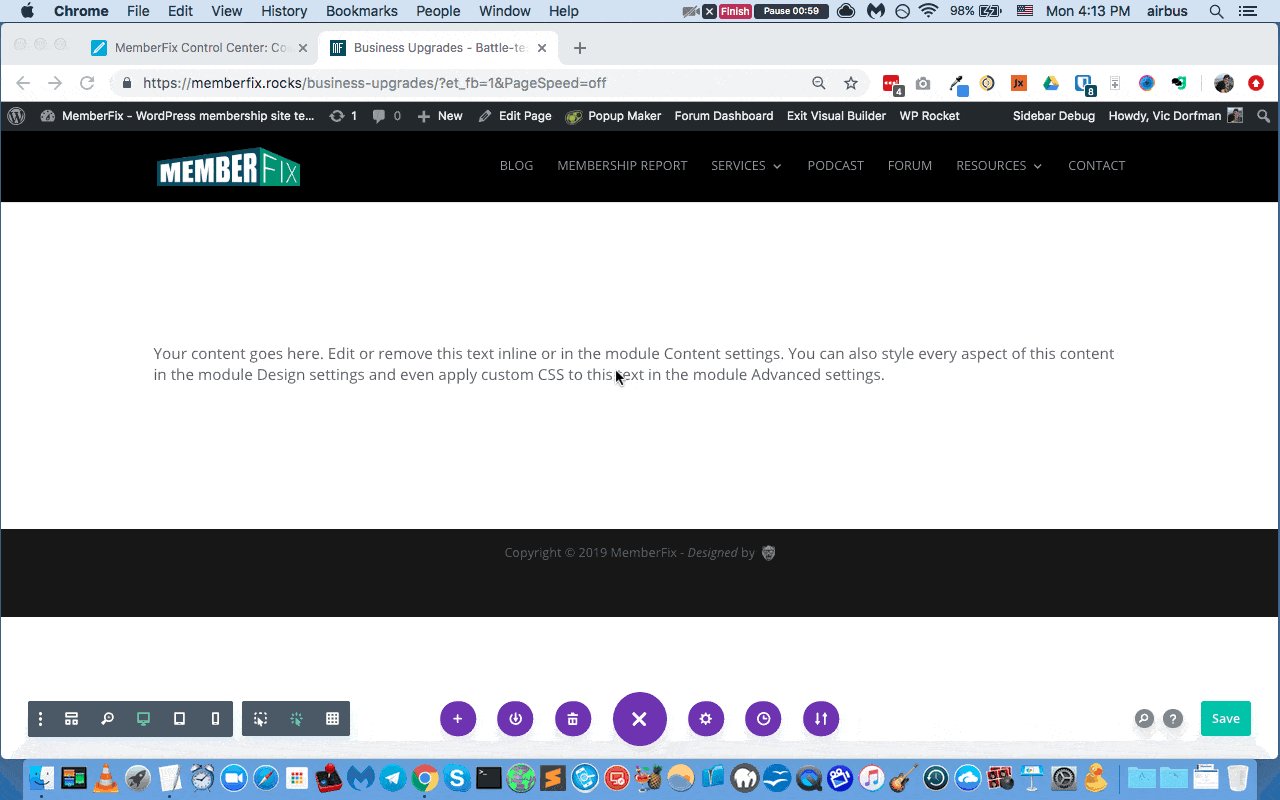
Here’s what the Visual Builder looks like when you’re working with it:

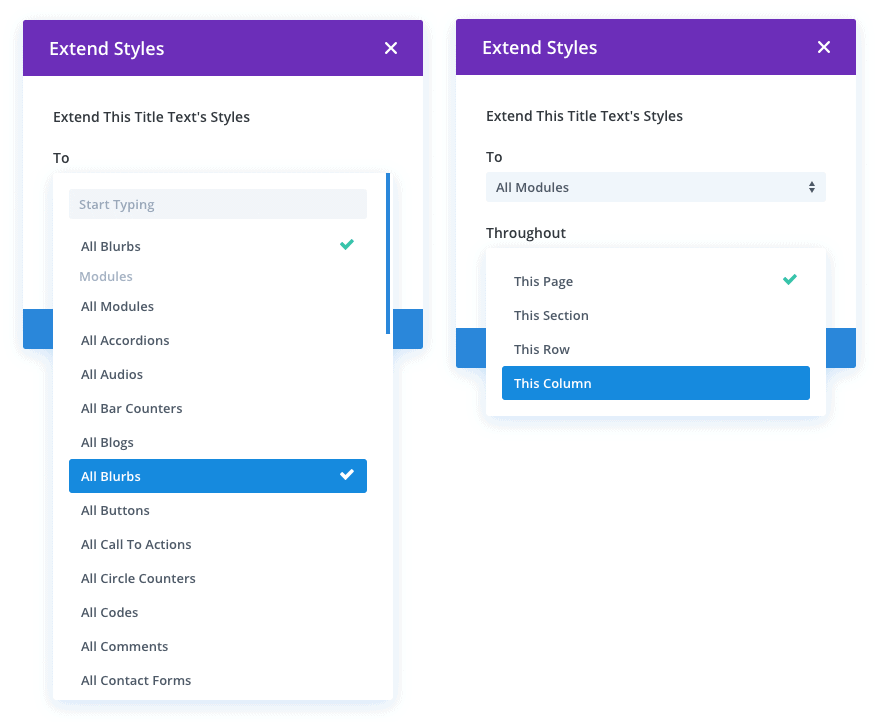
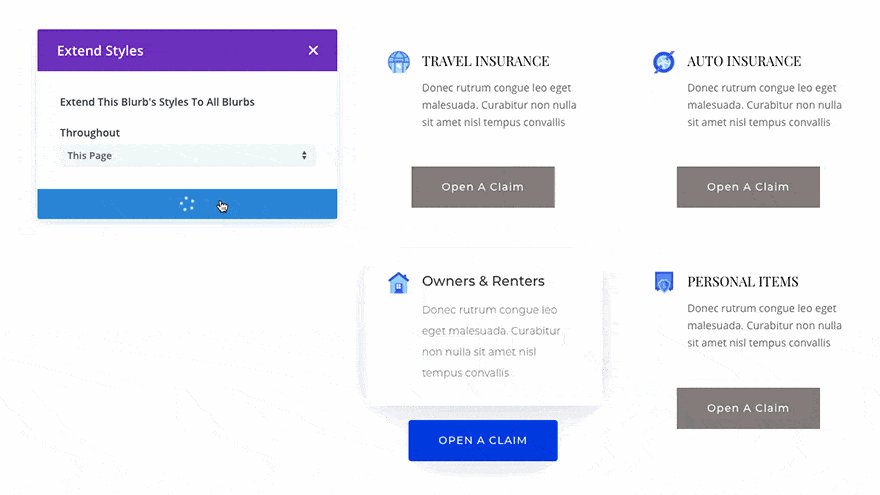
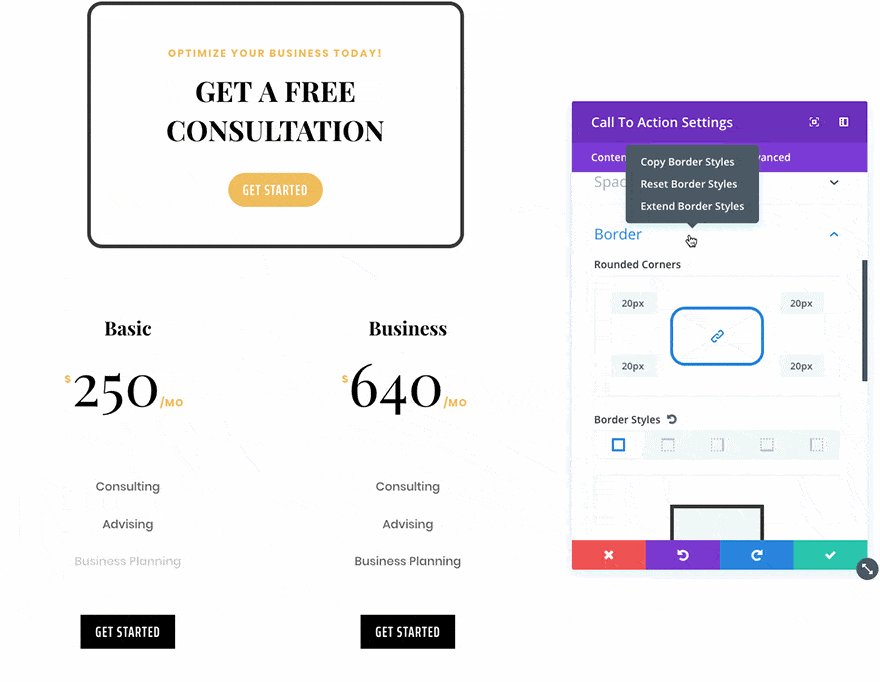
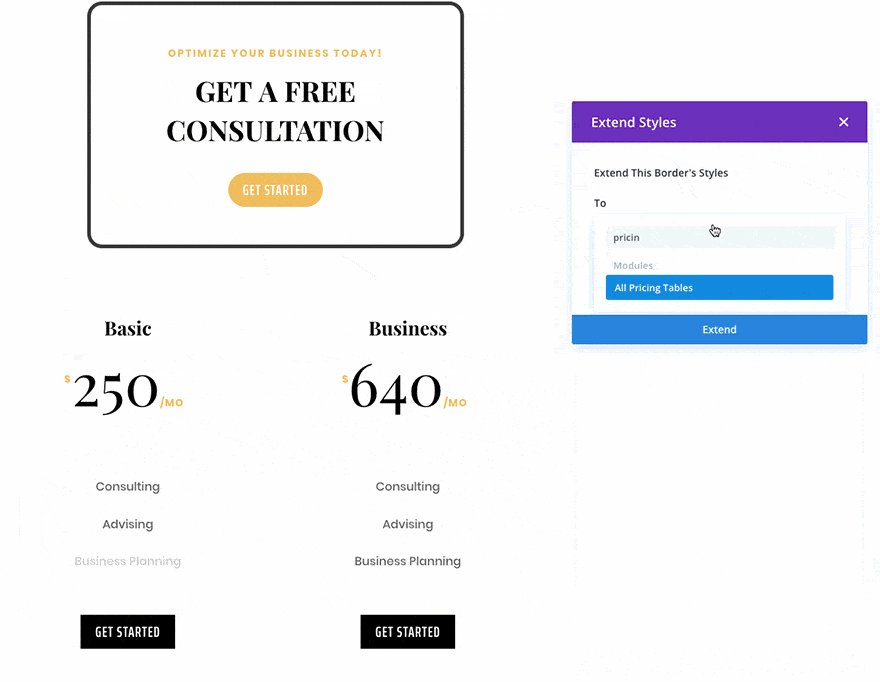
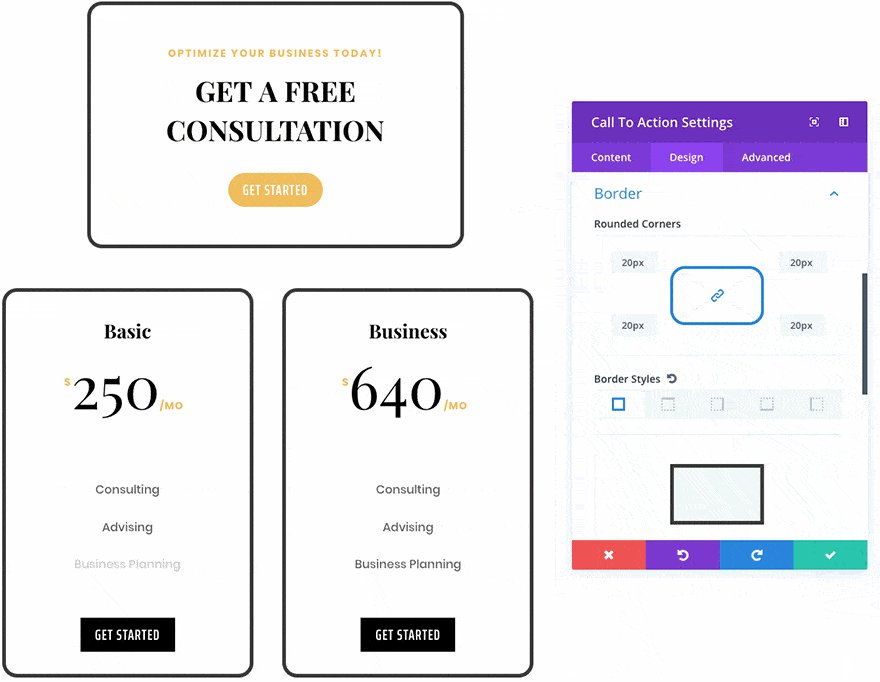
Extend styles

Extend Styles is a thoughtful, time-saving feature that allows you to apply a style you’ve already created for a module or row, and “extend” it to the entire row, column, section, or even the whole page!
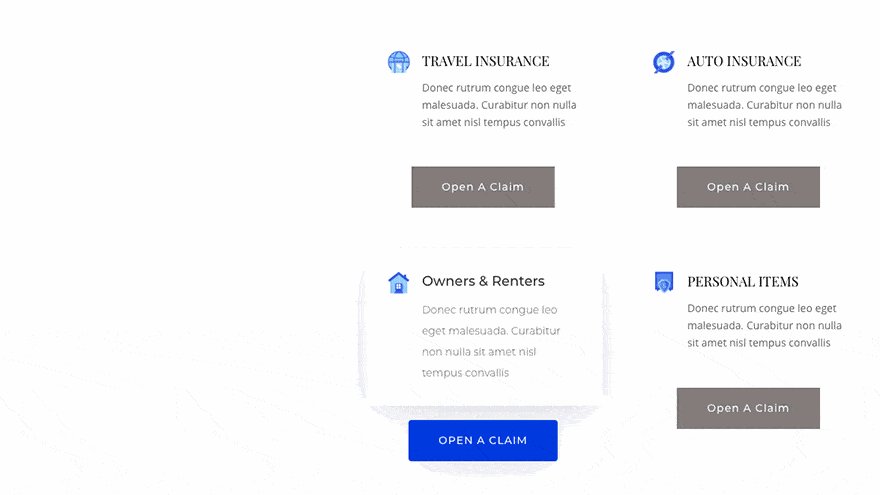
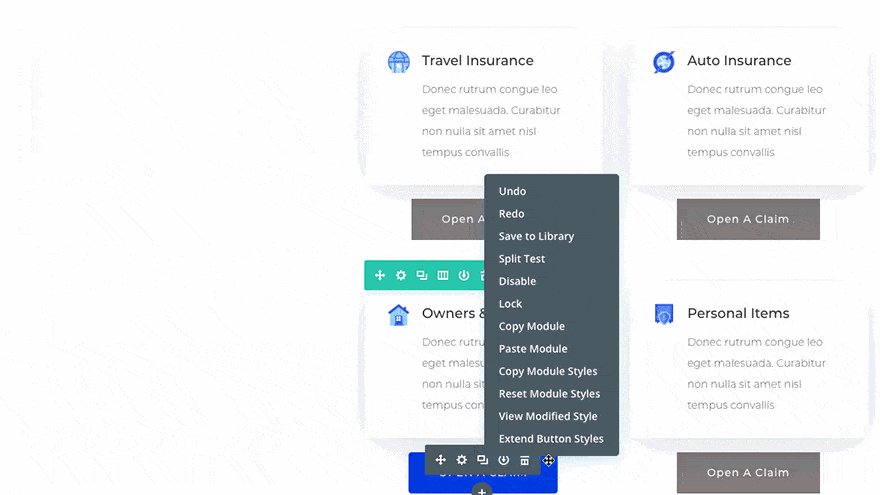
It also allows you to select which kind of modules the changes should apply to. For example, let’s say you’ve got a bunch of buttons on your page and you want to make them all blue. Whereas previously it might have taken you 10 or 15 minutes to change all of the buttons’ colors manually, now you can do it in a single click like so:

Another example:

The cool thing is that you can take whatever design you created for a module or row and extend it to other TYPES of modules, rows and sections.
For example, if you've created a cool box shadow on an image module that you’d also like to apply to all of the pricing table modules on the page, you can do that with the Extend Styles feature.
You can probably see how this tool might save professional designer several hours per design. But even for lay Divi users this is a great little shortcut. After all, why spend any more time than you have to on your posts and pages? 🙂
Stunning shape dividers
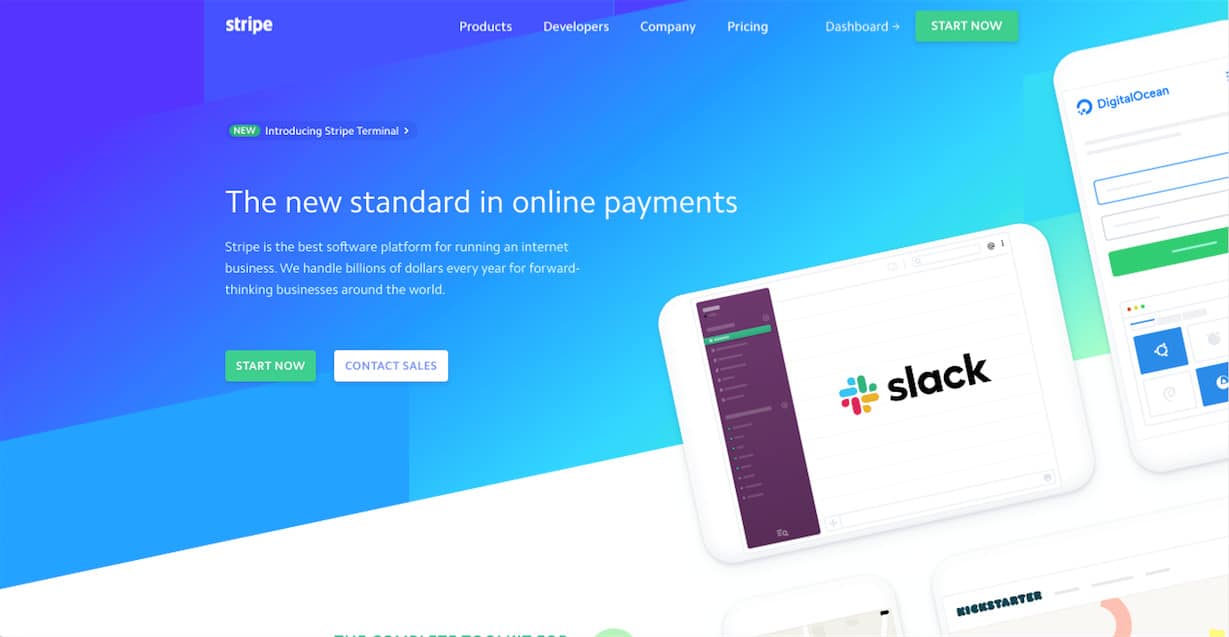
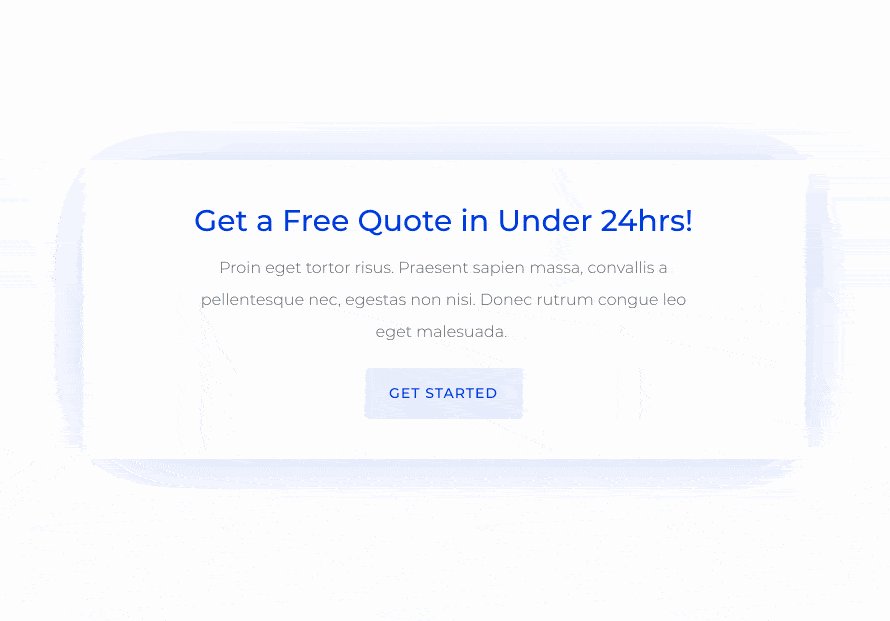
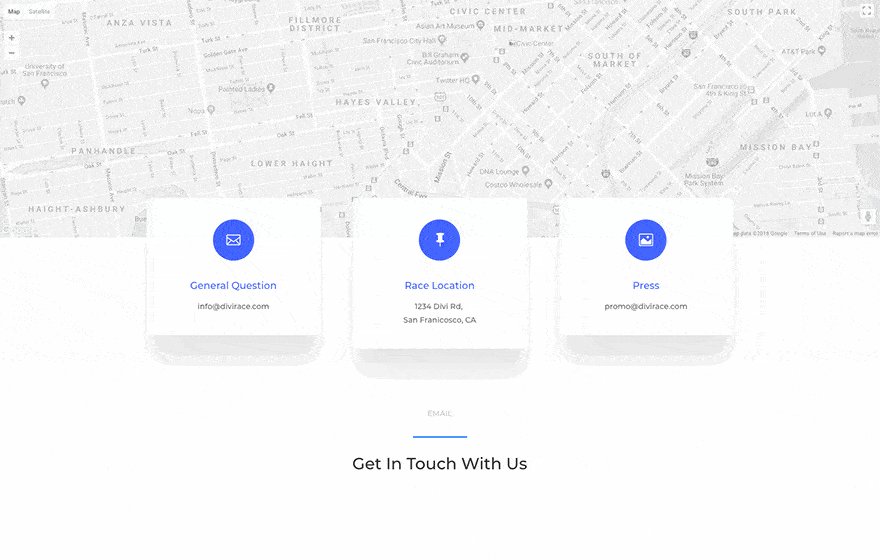
Many of the top-shelf landing page designs you’ll encounter online make creative use of section dividers to add a little visual funk.
For instance, the Stripe landing page uses a diagonal shape divider with a few transformed (rotated) images.

Can you create this kind of design with Divi? Easily! In fact, Lesly and I did a landing page tear down using Divi in this episode:
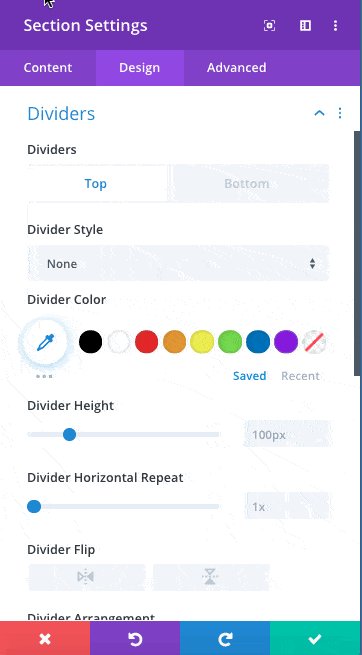
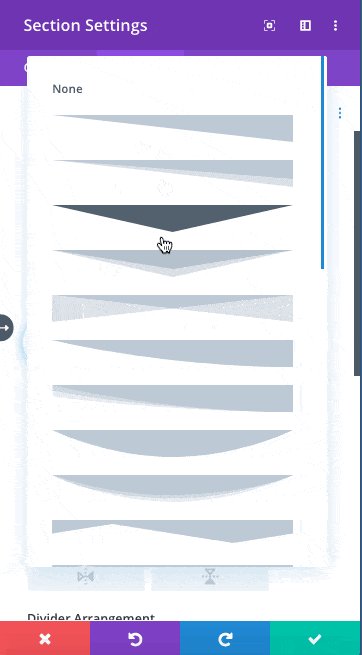
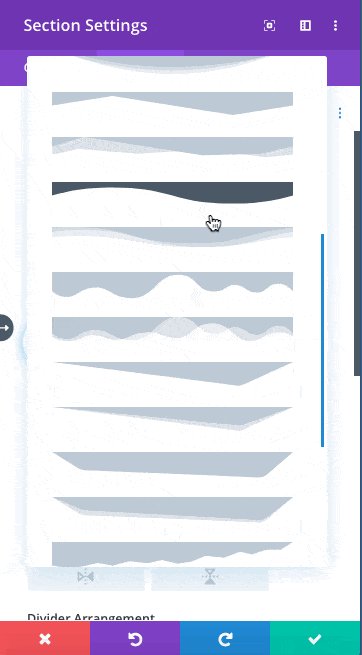
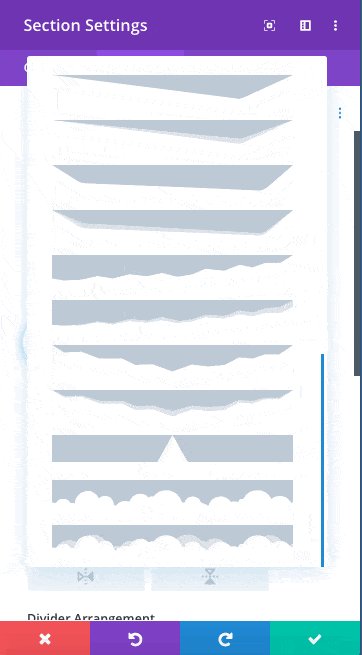
Divi features a selection of unique and modern—and partially customizable—section dividers that makes it easy for non-designers to add a professional touch to an otherwise monotonous, blocky page.
What kind of shape dividers are available? All kinds! Here are your options in the Divi Builder:

Remember, all of these dividers can be customized using several transformation options:
– Divider position (Top or bottom)
– Divider Color
– Divider height
– Divider horizontal repeat (repeats the pattern horizontally however many times you specify).
– Divider flip (horizontal and vertical flip)
– Divider arrangement (On top of section content or underneath section content).
Our design partner Lesly used a beautiful blend of different shape dividers on the landing page for his watercolors membership site, LearnWatercolors.net:

(You can see ALL of the different Divi shape dividers in action on this showcase page.)
I want to point that if this feature didn’t exist, you could still achieve these effects…
But it would be a gargantuan headache to create these dividers from scratch using custom CSS, transparencies, etc. Luckily, these dividers come included in Divi!
And there are enough different types of shape dividers to select from that you’ll have everything you need to jazz up your designs without having to do any custom tinkering.
Dynamic content
Dynamic content in Divi is a more advanced sort of functionality that will appeal primarily to designers and developers. But it’s also useful for some casual users, depending on the project.
In a nutshell, it allows you to pull data from your WordPress database and custom fields, and dynamically output the values into various Divi modules.
You can then style the output however you want using the Divi Builder. Going forward, anytime you update the values on the backend, they will automatically get updated in all locations where you have those custom fields (i.e. the “dynamic” component).
This is particularly useful if you’re building your own SaaS (software as a service) or SwaS (Software WITH a Service), or a listings / directory type site.
Or, if you’re using Divi with WooCommerce and pulling a lot of product data into various areas of your site based on constantly changing product settings, this could save you oodles of time.
Another application might be if you’re creating your own magazine style theme that pulls data and images from the backend into multiple widget-type locations on your site.
The applications are really endless.
Transformation controls
Think of Transformation Controls as a mini-Photoshop module built right into the design settings of the Divi Builder.
Transformation controls allow you to visually “transform” any of your Divi elements in up to five different ways using an intuitive point-and-click interface:
The five transformation controls currently available are:
1 – Scale
This feature simply allows you to scale images up or down in size.
Example:
2 – Change position
This feature allows you to move a module around.
Example:
3 – Rotate
This option allows you to rotate your element around up to 3 axes and see the transformation in real time.
Include a live example of each transformation control:
4 – Skew
The skew function basically allows you to stretch an element out, kind of like pizza dough. You can skew horizontally and vertically. And you can either skew in a locked aspect ratio or unlock the aspect ratio to skew each side independently.
This effect is awesome when combined with other effects, especially once you start using hover options (more on that in a second!)
5 – Transform Origin
The transform origin effect allows you to adjust the locus, or center, of where your transformation controls will be applied.
Hover effects
Let’s not forget that you can set all of your transformation effects to happen both before and after you hover your mouse over the element.
This gives you a huge breadth of creativity for spicing up your websites, landing pages, members areas, etc.
Divi support center
The Divi Support center is a special area built right into your WordPress menu that gives you access to various support resources without ever leaving your site.
The support center uses a “traffic light” style indication system in which green lights represent a correct setting, yellow lights represent a potentially problematic setting, and red lights indicate issues that you should probably address.
The support center consists of the following sections:
Server settings
Divi automatically recommends optimal server settings. For instance, when I launch my Divi Support Center I can see the following recommendations:
1) Update PHP to latest version
2) Turn off error logging
But there are some nuances to consider.
Your PHP version, for instance, can cause incompatibilities since plugin and theme developers don’t always make their apps compatible with new versions of PHP straight away. That’s why our preference is to wait a while before updating to a new version of PHP, or a new version of MySQL/Maria, etc.
Luckily, this is all super easy to test in our hosting provider’s (CloudWays) panel, and we can toggle and revert virtually all changes (the exception is that you can’t revert a database update but you CAN test this in advance by cloning the server, updating the database on the cloned server, making sure everything’s groovy, and then once you’re satisfied that there are no errors, make the update on the live site and delete the cloned server. Easy peezy.)
In reference to the PHP.ini file logging, we keep this one since we do various testing on our site. However, log files can get huge so it’s definitely something you want to keep an eye on, especially if you’re on shared hosting.
Documentation / Knowledge Base
This section contains a few Divi videos to help you get started and also links to the Divi knowledge base, which opens support articles in a new tab for you.
Remote access
Remote access allows you to safely and securely give Elegant Themes’ support staff remote access to your website without sending sensitive login credentials via email.
This lets EG’s support team check your site and work to resolve issues more quickly. Additionally, remote access grants support access via a temporary WordPress user role that doesn’t have full admin access to your site (although you can extend access to full admin rights if you wish).
And finally, the only person who can enable remote access is the admin (you).
Safe mode
Safe mode temporarily deactivates all of the plugins on your site and leaves only Divi active. And the cool part is that it does this for YOUR session only, so your other visitors and members won’t see a mangled skeleton when you deactivate everything. They’ll see the site as usual.
This is super useful when you’re troubleshooting Divi issues because troubleshooting 101 dictates that you first and foremost eliminate plugin conflicts as the potential source of whatever problem you’re having. You accomplish this by deactivating all of your plugins and checking to see if the conflict resolves. If it does, that means one of the plugins is the culprit and you need to figure out which one it is.
So you go through and reactivate your plugins one-by-one (while checking each time to see if the conflict returns or not). When the conflict returns after you activate a particular plugin, you’ll know that this plugin is responsible for the issue. (And bear in mind that it may not be the ONLY plugin responsible).
So in a nutshell, Safe Mode makes this process much quicker. Crucially, it remembers which of your plugins were active before you went into Safe Mode, and restores those plugins to active status when you toggle the switch.
Debug log
The debug log makes it super easy for Elegant Themes support to see any errors that your site is spitting out into the error logs. Previously, getting these logs took back and forth between you and support. But not anymore!
Divi quick actions
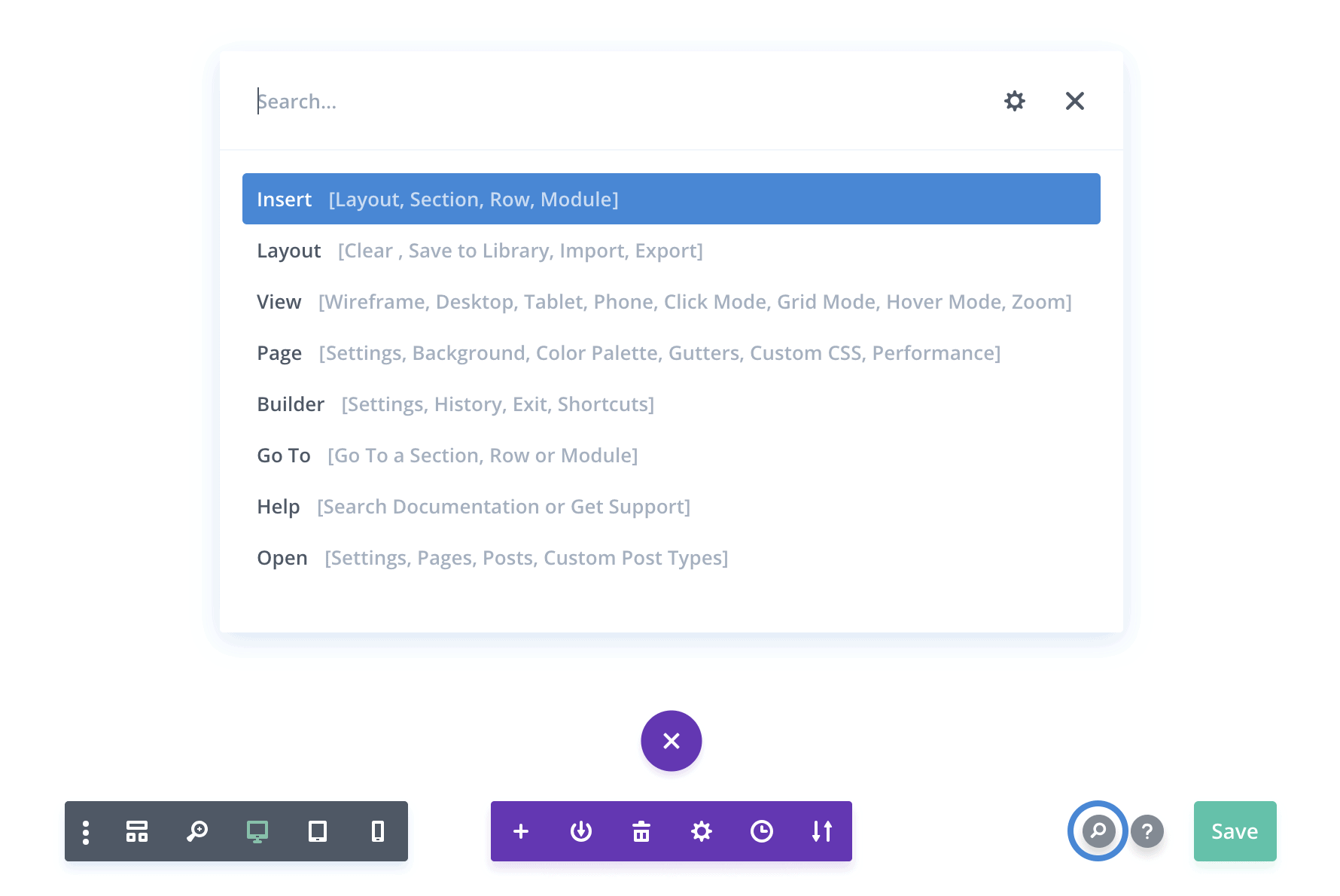
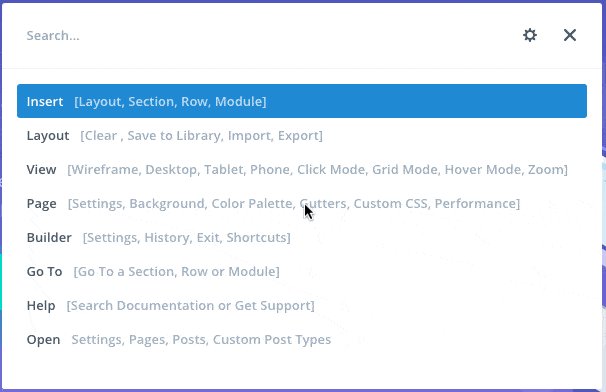
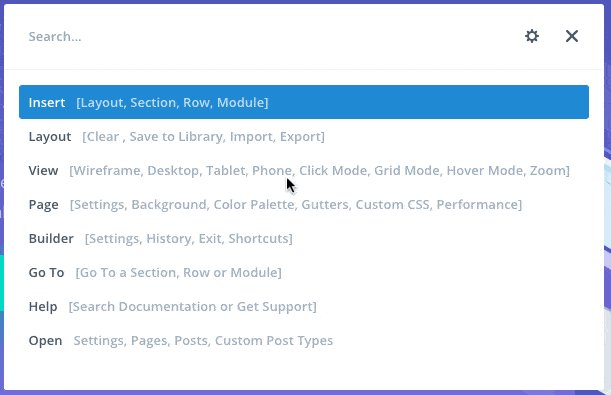
Divi Quick actions are basically keyboard shortcuts that work right inside of the Divi Builder to let you perform various operations more quickly. All you have to do is hit SHIFT + SPACE when you’re in the builder, and you’ll see this cool little menu popup:

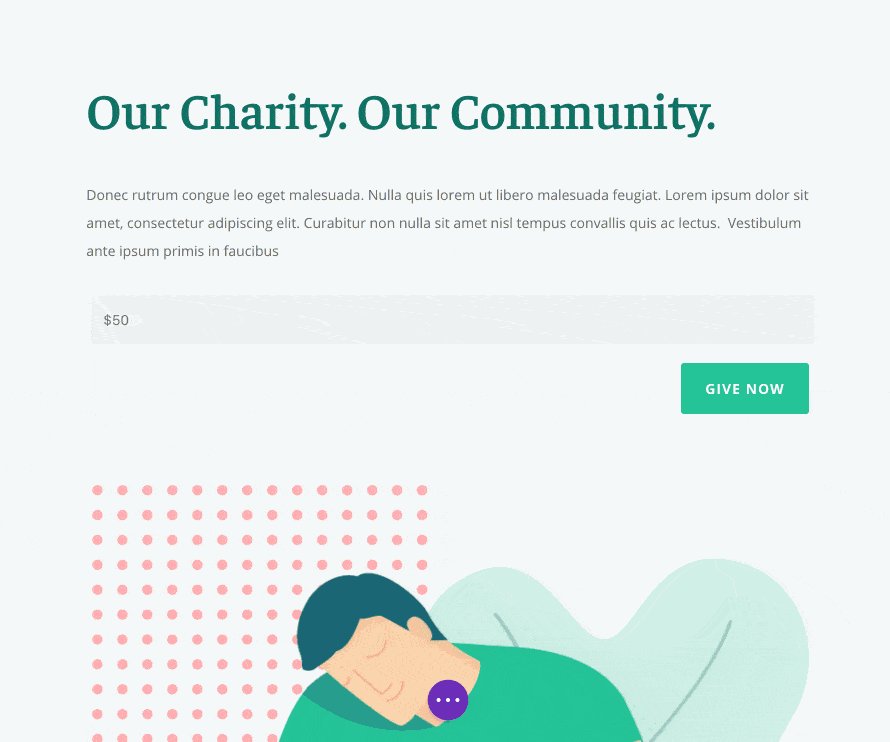
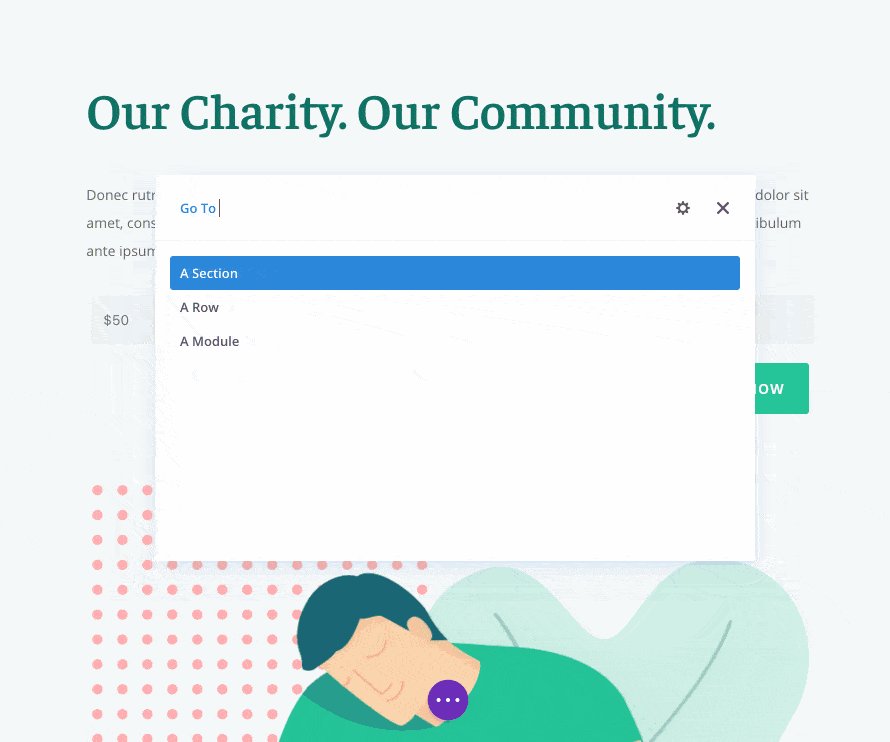
But unlike simple keyboard commands you would use to—for instance, copy and paste text—the Quick Actions feature in Divi also functions as a smart search tool. By bringing up the Quick Actions console and typing “go to”, for example, you can quickly locate sections, rows and modules on your page like so:

Here is a brief rundown of the available Quick Actions inside of Divi and how they work:
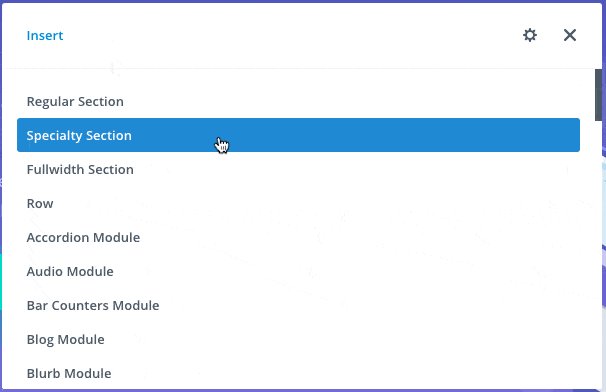
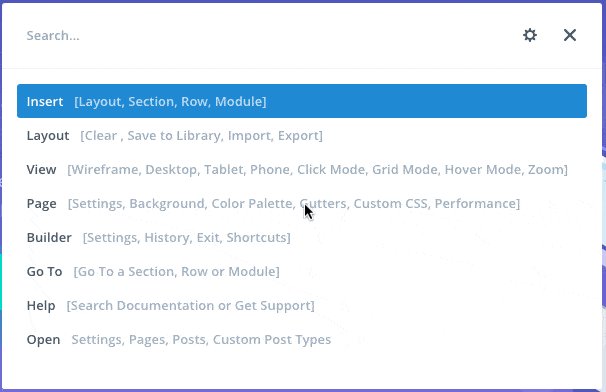
Insert
Keyboard command:
1. Shift + Space
2. Type “insert”
Child Actions:
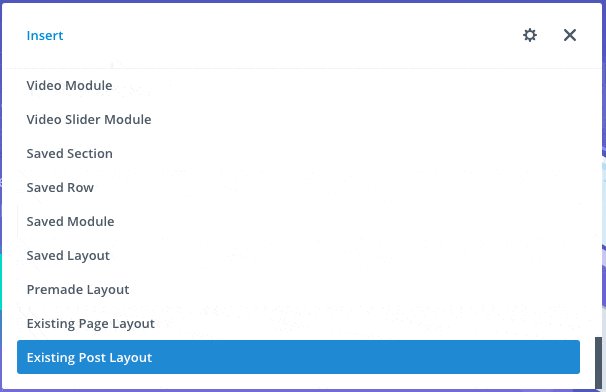
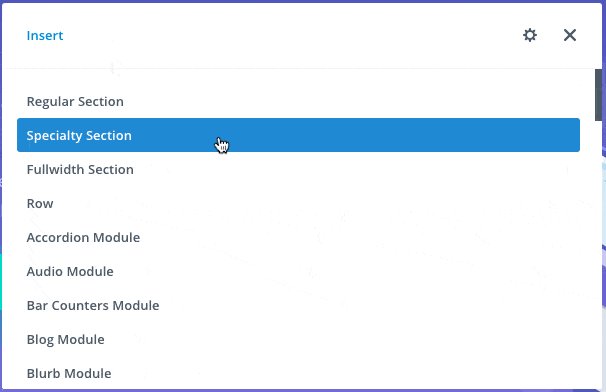
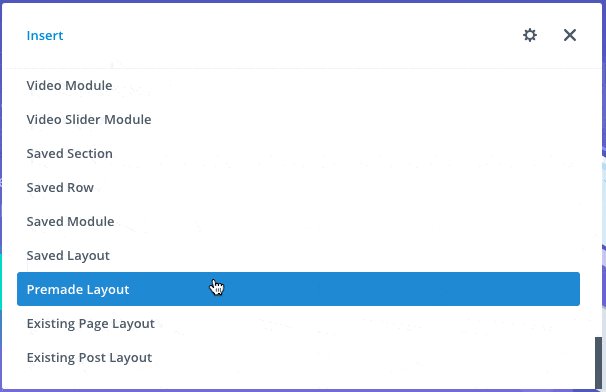
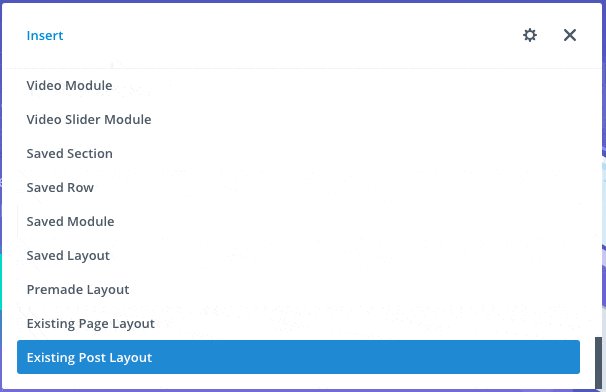
The Insert quick action allows you to add ANY type of section, row, module, layout, or saved elements.

Layout
Keyboard command:
1. Shift + Space
2. Type “insert”
Child Actions:
Clear – This lets you completely clear your current layout and start from scratch, just like erasing the chalk from a chalkboard. If you accidentally perform this, or any unwanted action, you can simply undo it by using the COMMAND + Z keyboard shortcut.
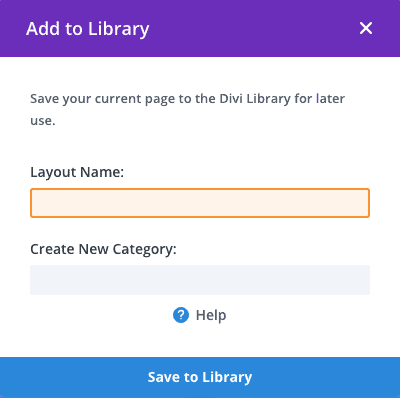
Save to library – This action lets you save your current layout to the Divi Library and assign it to a new category if you wish. Although for some reason, you can’t assign it to an existing category.

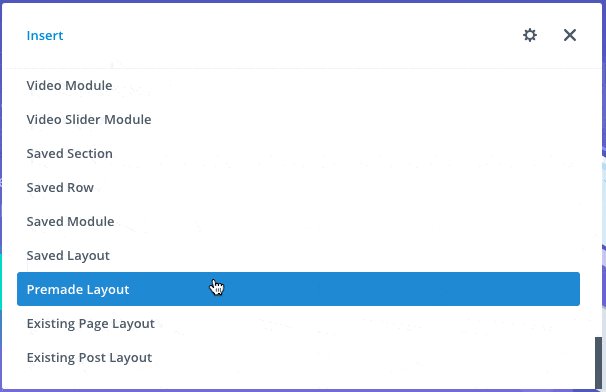
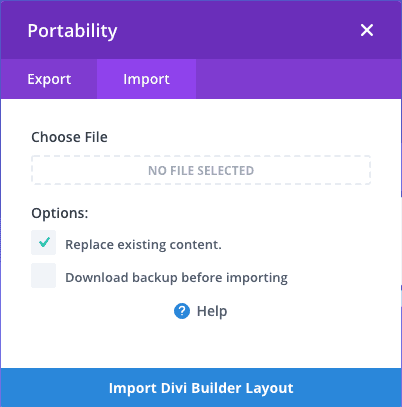
Import – This quick action lets you import a layout from a file you have on your computer. You have two sub-options as well:
Replace existing content – When you import a new template it won’t overwrite the content you have on the page by default. It will just tack it on to the bottom of your current layout. If you tick this box, however, your current layout will be replaced with the layout you import.
Download backup before importing – This lets you download a backup of the current layout you’re working with before replacing it with the imported layout you’re uploading.

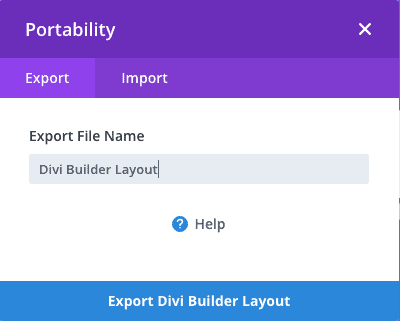
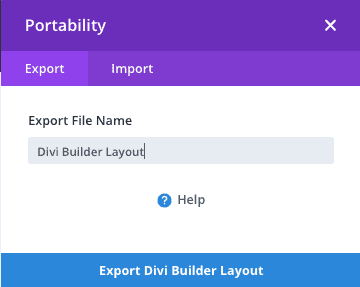
Export – Allows you to export the layout you’ve just created:

Once the export process finishes (it takes a few seconds), the download of the exported .json file to your computer will automatically start.
View
Keyboard command:
1. Shift + Space
2. Type “view”
Child Actions:
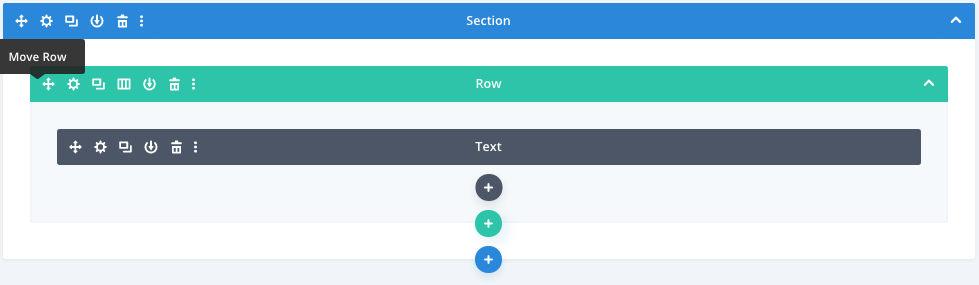
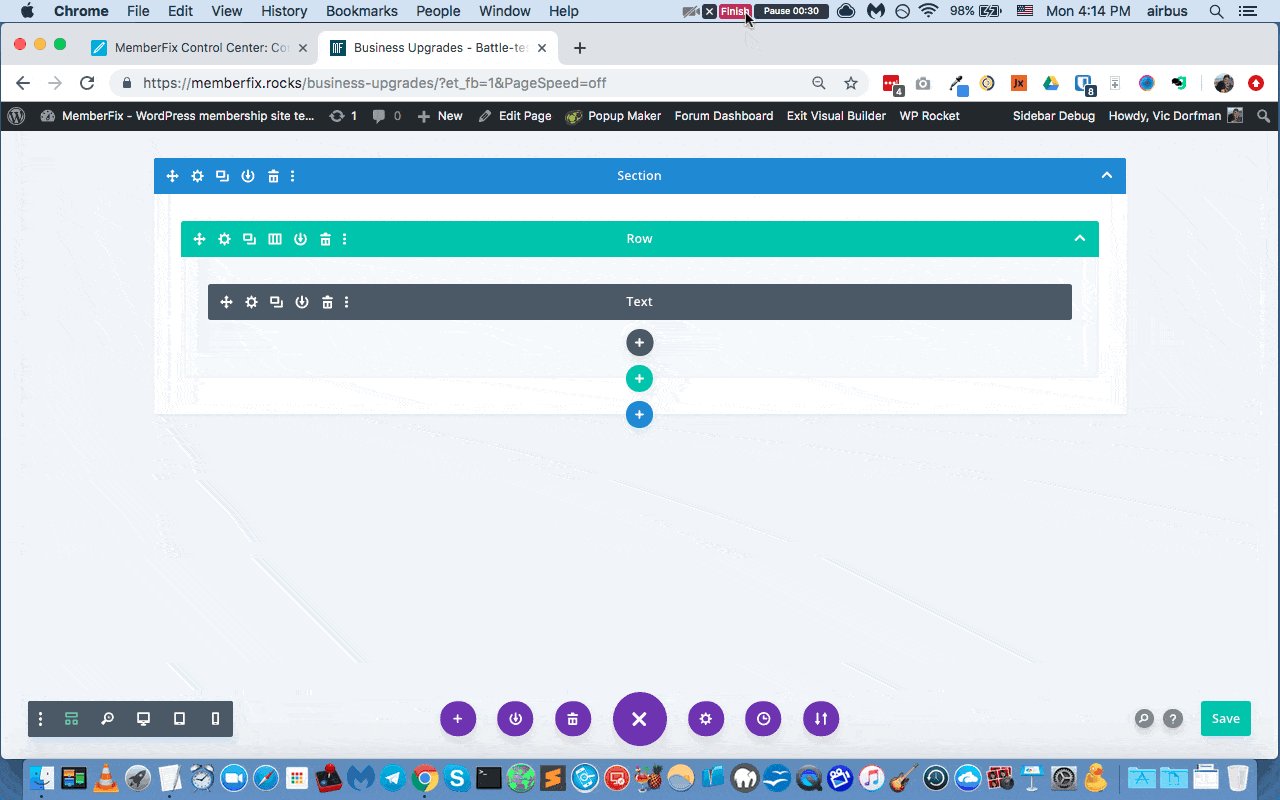
Wireframe Mode – This puts the Divi builder into a very useful view called Wireframe mode, which looks like this:

When you’re working a page with a lot of sections, rows and modules, it gets cumbersome to identify and drag various elements around the page (especially if you’re working on a smaller resolution machine). This is where Wireframe Mode steps in to make your life easier. But more on this view in a bit…
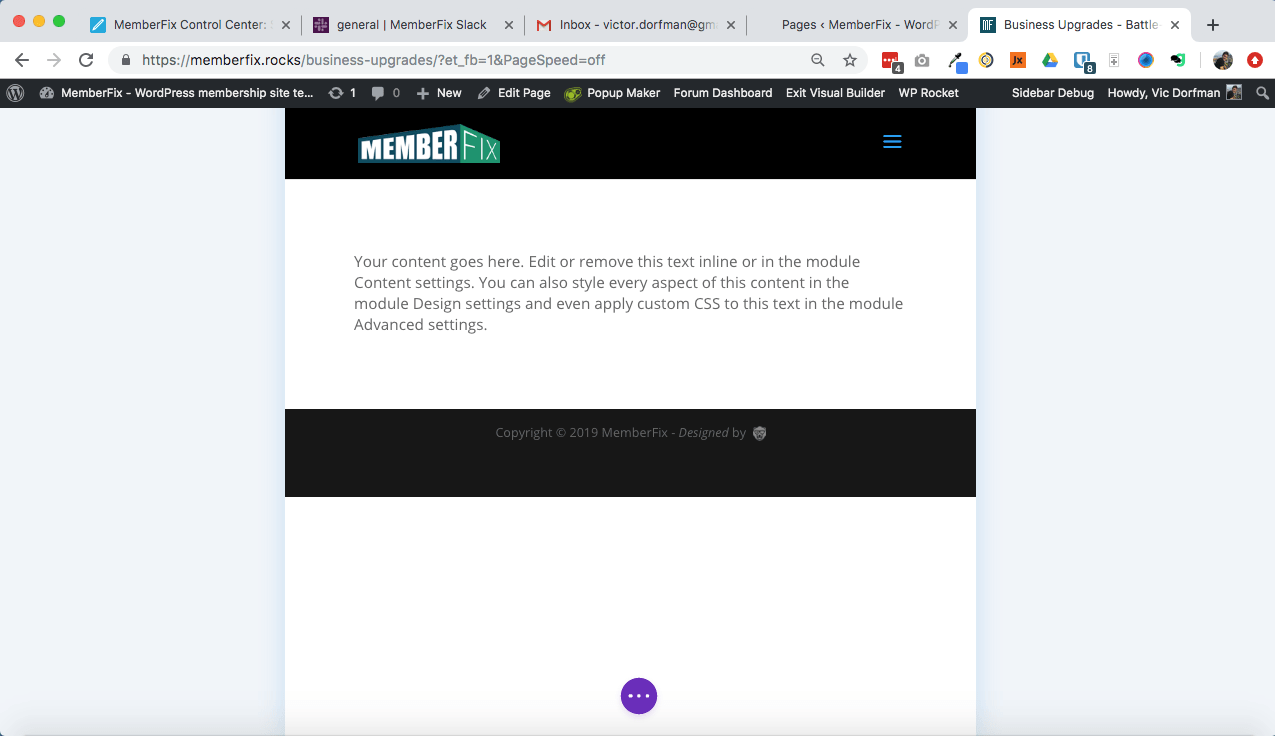
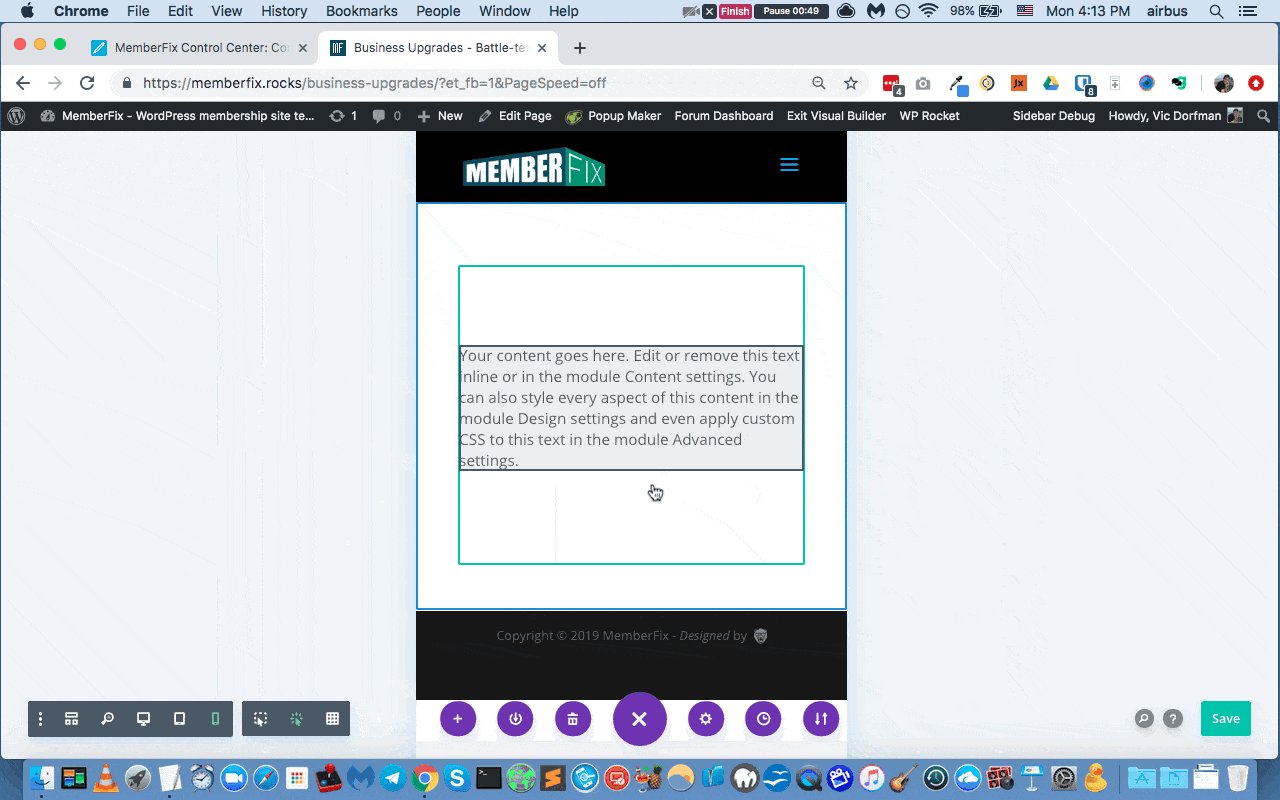
Tablet – This is just like the default view except that your design gets resized to the dimensions of a standard tablet. This allows you to edit things exactly as they will appear on a tablet device. Further, the changes you make in the tablet view only apply to that view, making it easy to design the most intuitive experience for each particular device (desktop, tablet, mobile).

This is the view I generally prefer for quickly scanning through my design and taking screenshots because it’s narrower yet not as small as the mobile view so it still bears resemblance to the desktop view.
While the tablet and mobile views are automatically generated based on your design in the default desktop view, you’ll definitely want to tweak each view individually. Even though all of your elements will scale responsively, paddings and margins generally don’t translate very well between views. And in some cases, what makes sense on a desktop makes zero sense on a mobile design.
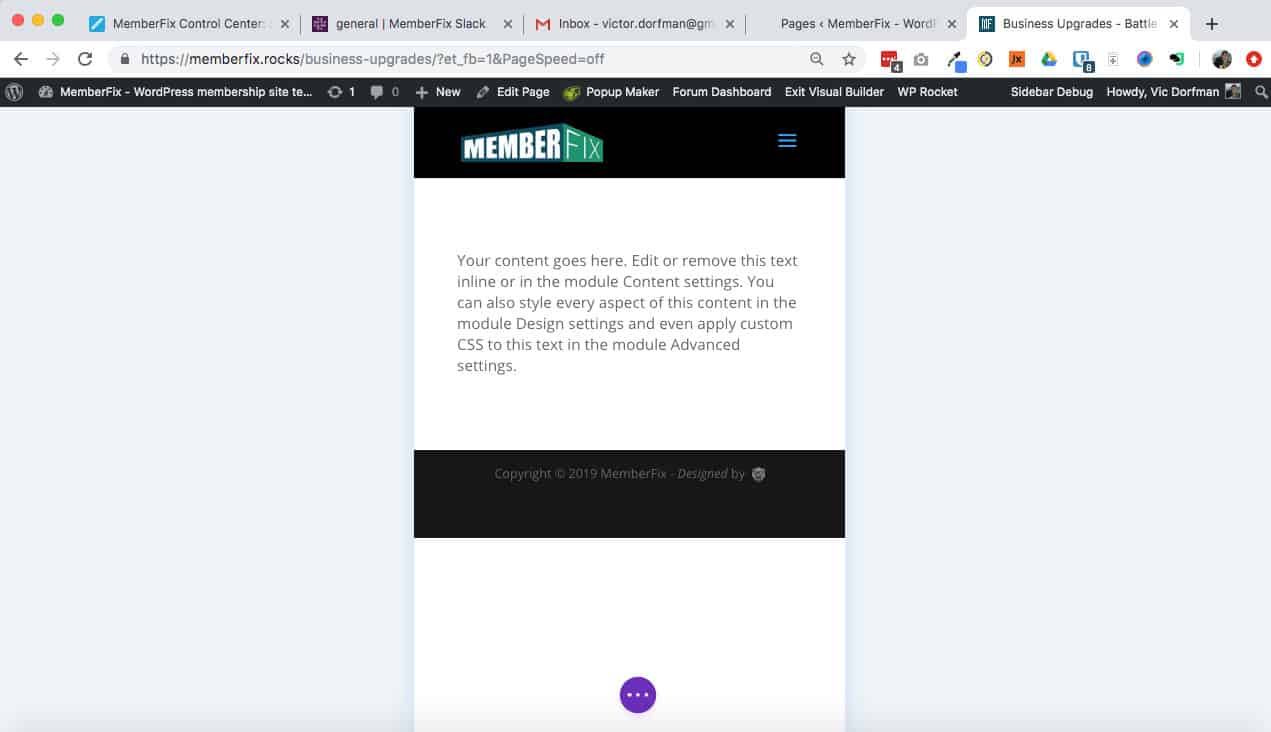
Phone – The phone view is just like the tablet view I described above, but for mobile devices.

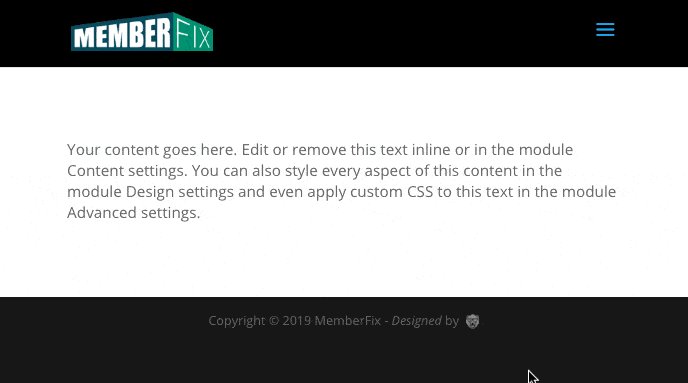
Desktop – This is the standard, default view that Divi opens in (assuming that you’re working on Divi from a laptop or desktop computer). All of the same points from the last two views also applies to this one.
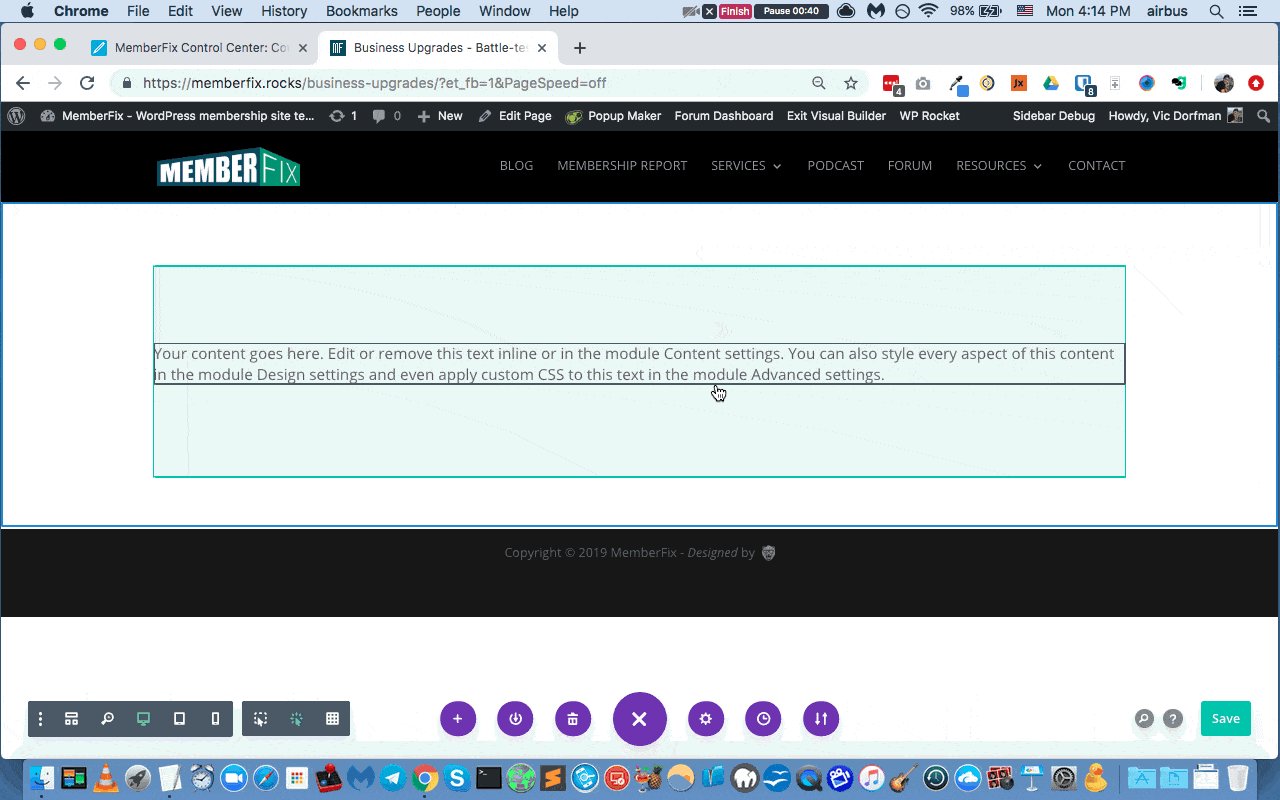
Click Mode – Unlike the child actions above, Click Mode isn’t a view; it’s a mode of interacting with the Divi Builder. The click mode makes it so that hovering over sections, rows and modules simply highlights the elements without bringing up any of the available editing actions. To bring up the editing actions you have to CLICK on an element.

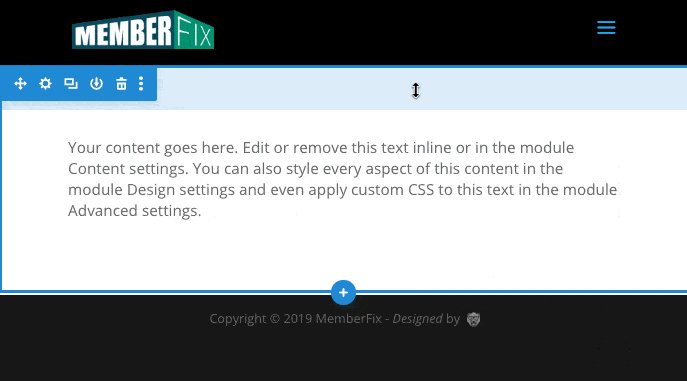
Hover Mode – Hover mode, unlike Click Mode, automatically brings up the available editing actions as you hover over various elements. It looks like this:

*Notice that as your mouse approaches the top and bottom edges of a section, row or element, there is a highlighted strip that appears. You can tug on this strip by clicking and holding your mouse as you drag up or down to adjust the padding. This is a VERY useful little feature!

Grid Mode – This mode is exactly the same as hover mode, with the additional feature that the boundaries of all of your sections, rows and elements are permanently highlighted.

This is really useful when you’re trying to get your margins “just so”. Or simply if you find it easier to build your designs in a grid style.
Which mode is the best?
I generally prefer the click mode because the various editing options that appear in Hover Mode tend to clutter the screen, especially when you’re working on a more sophisticated layout.
However, for blockier designs with fewer elements I sometimes switch back to hover mode. This way, the editing options don’t get in the way of my work, and they conveniently appear as soon as I hover over an element.
On the other hand, when I have a ton of different modules on the screen, and they’re all close to one another, grid mode can be useful for clearly seeing the delineation between various elements.
Basically, all of the Divi Builder modes are useful in different circumstances. And ideally, you will become comfortable switching between them as needed.
Zoom In – Switches you to progressively smaller views (Zoomed Out > Desktop > Tablet > Phone).
The zoom in functionality in Divi is not like the zoom in Google Chrome, where you simply zoom in and out by 10% percentage points each time. In Divi you start at the 100% default zoom and zoom in one level, which puts you into the Tablet view. If you Zoom in again you’ll be in the Phone view. So essentially you’re switching between views which mimics a zoom effect but isn’t a “true” zoom.
Once you’ve zoomed into Phone view you can’t zoom in any more.
Zoom Out – Switches you to progressively larger views (Phone < Tablet < Desktop < Zoomed Out). Once you zoom out of desktop view you’ll be in what I call—for lack of a better term—“zoomed out view”, which gives you a broad glimpse of your design. If you Zoom out from this resolution you’ll be put into the Wireframe View.
This is the highest zoom level and you can’t zoom out any further. Here is a GIF of me zooming in and out in the order: Desktop View => Tablet View => Phone View => Tablet View => Desktop View => Zoomed Out view => Wireframe View

Page
Keyboard command:
1. Shift + Space
2. Type “page”
Child actions:
Save (command + S) – Saves the page.
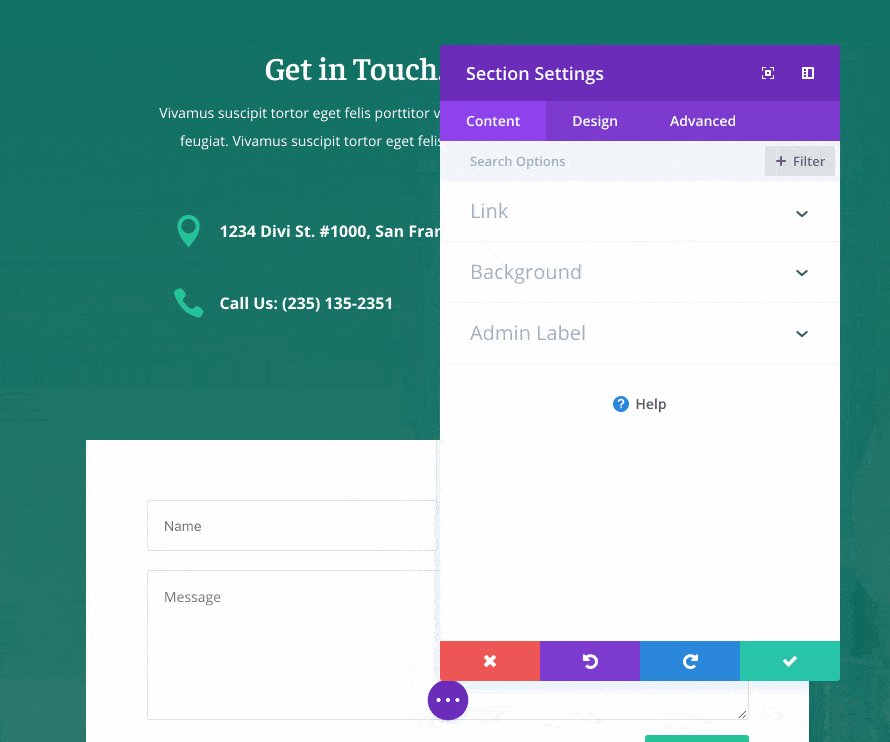
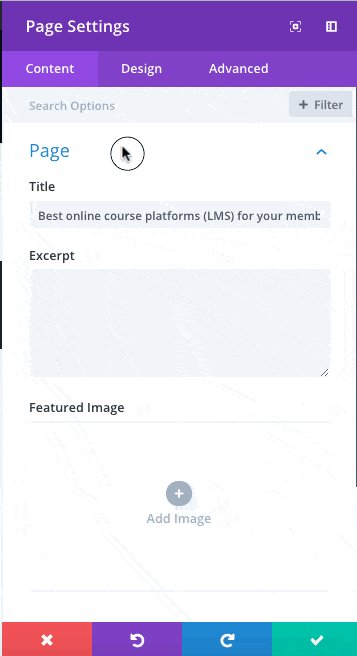
Settings (O) – Opens the page settings widget:

Background Settings – Opens Page Settings => Content => Background options.
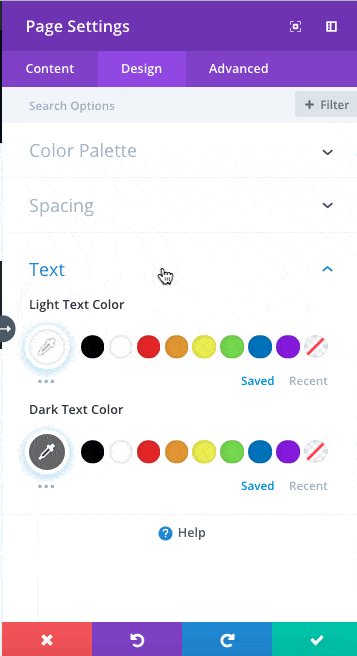
Color palette settings – Opens Page Settings => Design => Color Palette options.
Spacing settings – Opens Page Settings => Design => Spacing options.
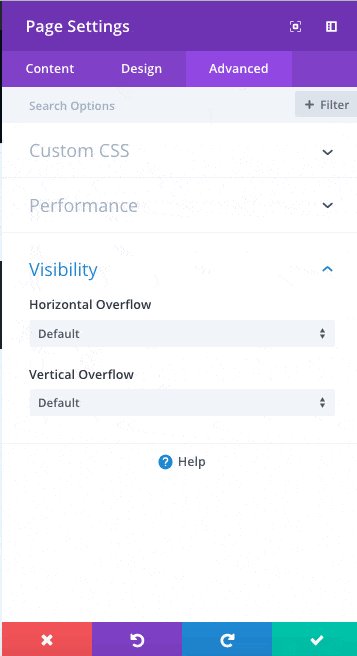
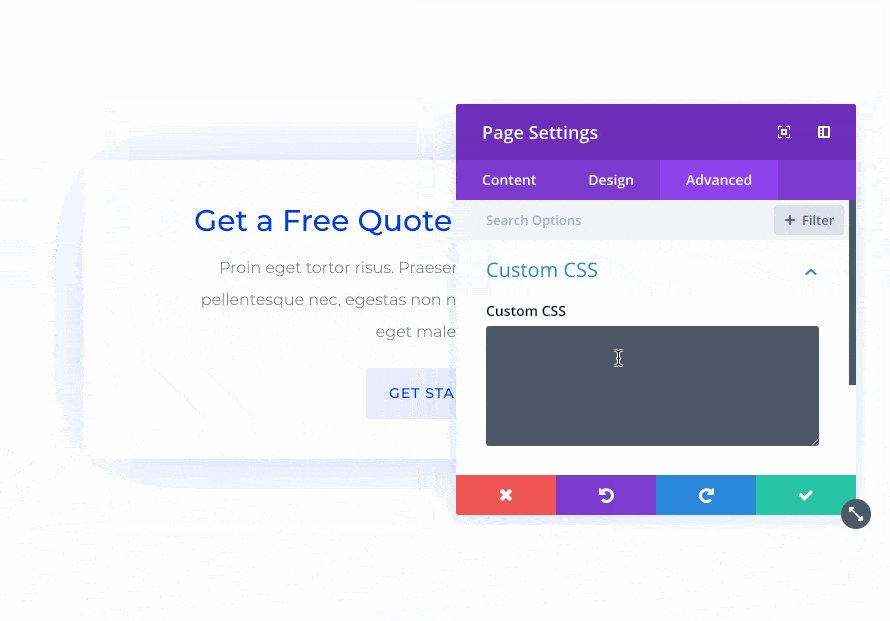
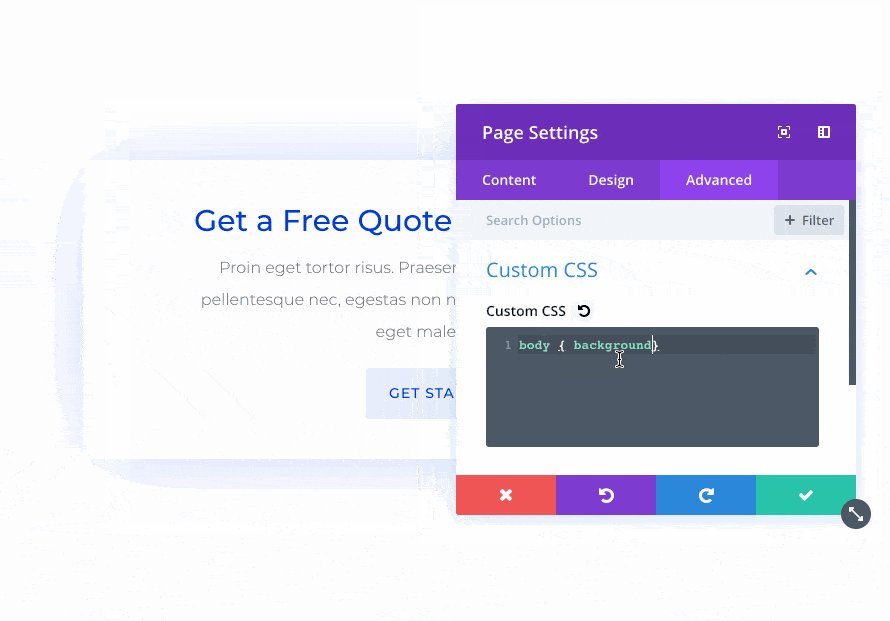
Custom CSS settings – Opens Page Settings => Advanced => Custom CSS options.
Performance settings – Opens Page Settings => Advanced => Performance options.
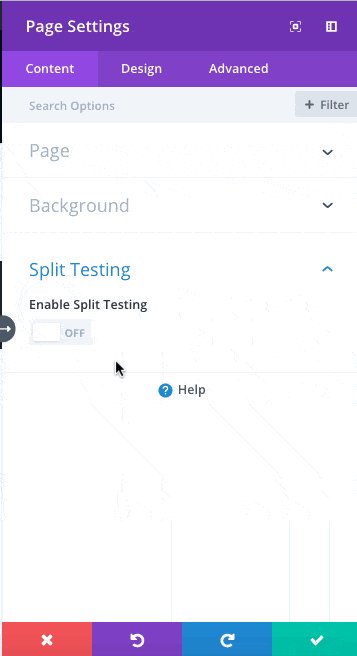
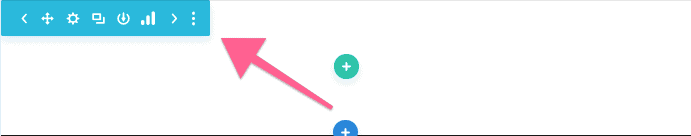
Split testing – Activates the Split Testing wizard that walks you through setting up an A/B test from right within the Divi Live Editor. Once you enable this feature and set up your split test, the section that you’re testing will display a modified hover menu:

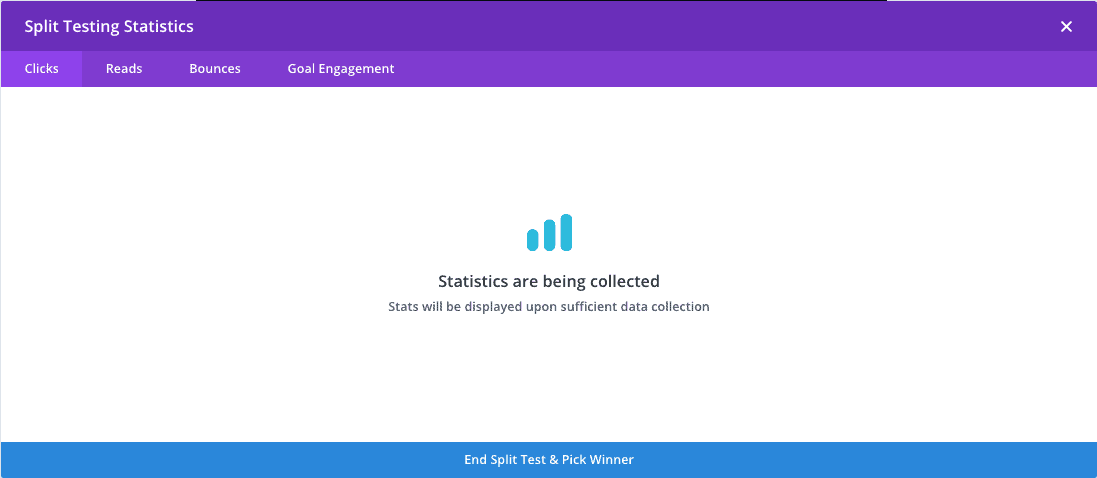
Clicking the graph icon opens the A/B test statistics box.

Builder
This command represents a group of settings that control HOW you use and interact with the Divi Live Editor itself (as opposed to how you interact with the design).
This is one of my favorite groups of features because you can set the Divi Builder up to work in whatever way is most convenient for YOU. You’re not simply stuck with whatever default settings come with the product.
Keyboard command:
1. Shift + Space
2. Type “builder”
Child Actions:
Exit (Command + E) – Exit the Divi Live Editor and load the current page you’re working on.
Exit to backend (Shift + Command + E) – Exit to the edit page / post screen in the WordPress backend.
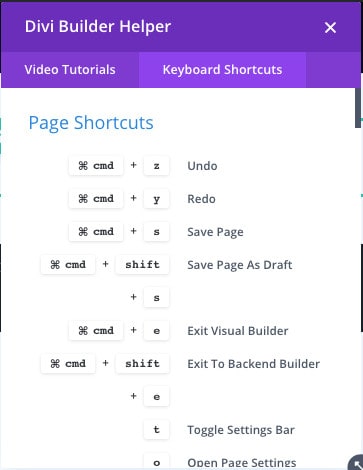
Keyboard shortcuts (?) – Brings up a widget that lists all of the keyboard shortcuts available in the Live Editor:

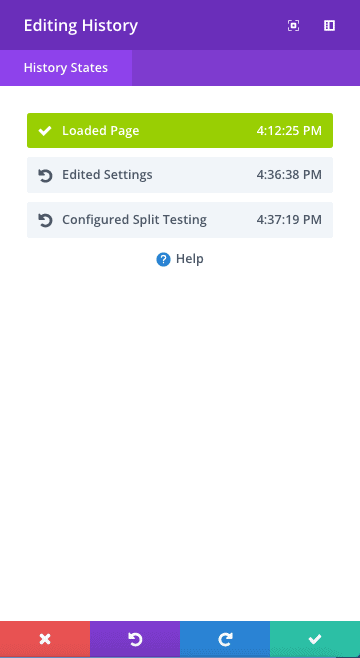
History (H) – An itemized history of the actions you’ve performed while working on your design. You can click on any of the changes you made to view the page in that state. And you can simply click the checkmark in the History widget to revert back to whatever state you have selected.

Settings – Brings up a widget where you can toggle and select various settings for the Divi Builder. Applies to the current page only.
Customize settings toolbar – Brings up the settings widget mentioned above.
Default interaction mode – Brings up the settings widget mentioned above.
History state interval – Brings up the settings widget mentioned above.
Settings modal default position – Brings up the settings widget mentioned above.
Page creation flow – Brings up the settings widget mentioned above.
Interface animations – Brings up the settings widget mentioned above.
Show disabled modules at 50% opacity – Brings up the settings widget mentioned above.
The above feature refers to the fact that Divi allows you to disable sections, rows and modules on a per-device basis. “Disable” in this context essentially means “hide”.
For example, if you want an element to appear on mobile devices but NOT on tablets and desktop devices, you can achieve that by hovering over your target element, clicking the “edit” icon (the little gear), selecting “Advanced” settings in the popup widget, and unfurling the “Visibility” section. From there you would tick the “tablet” and “desktop” boxes and save the settings.
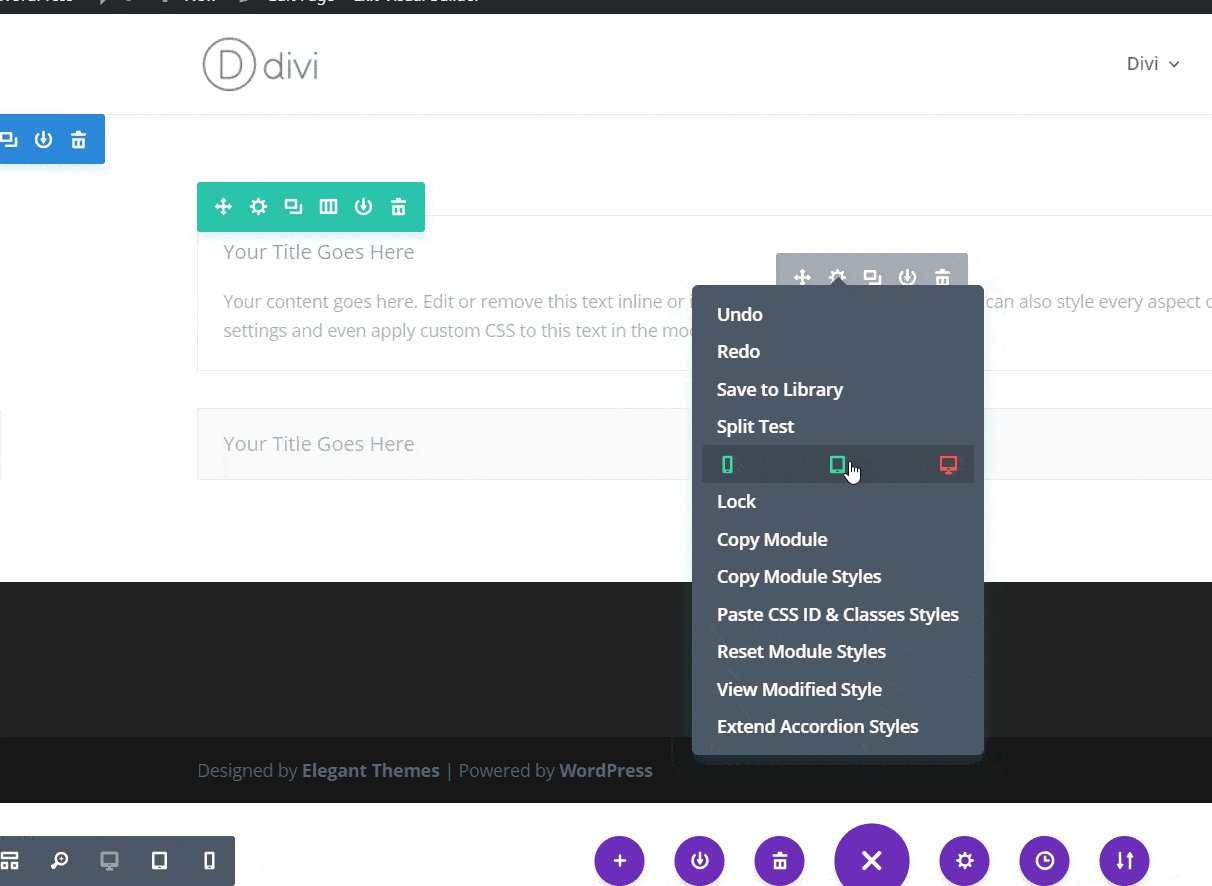
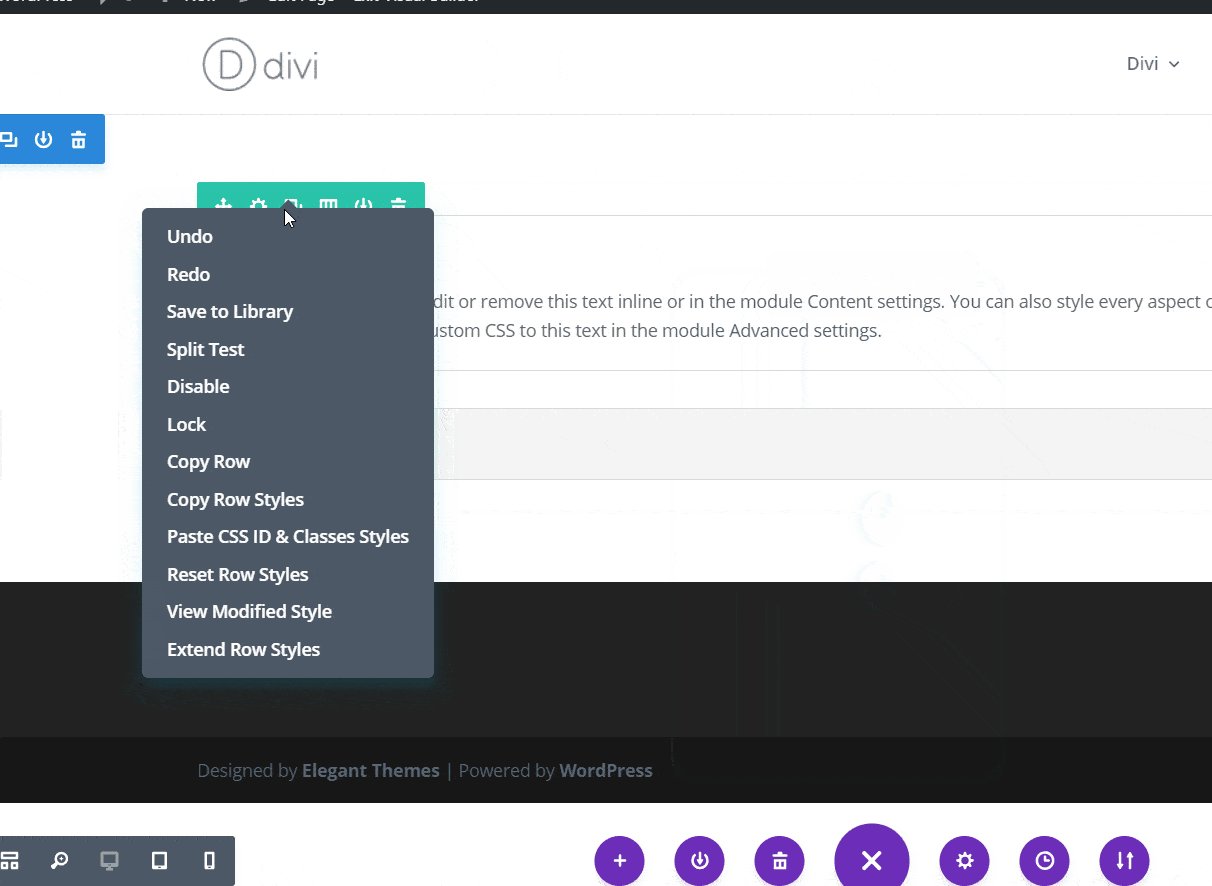
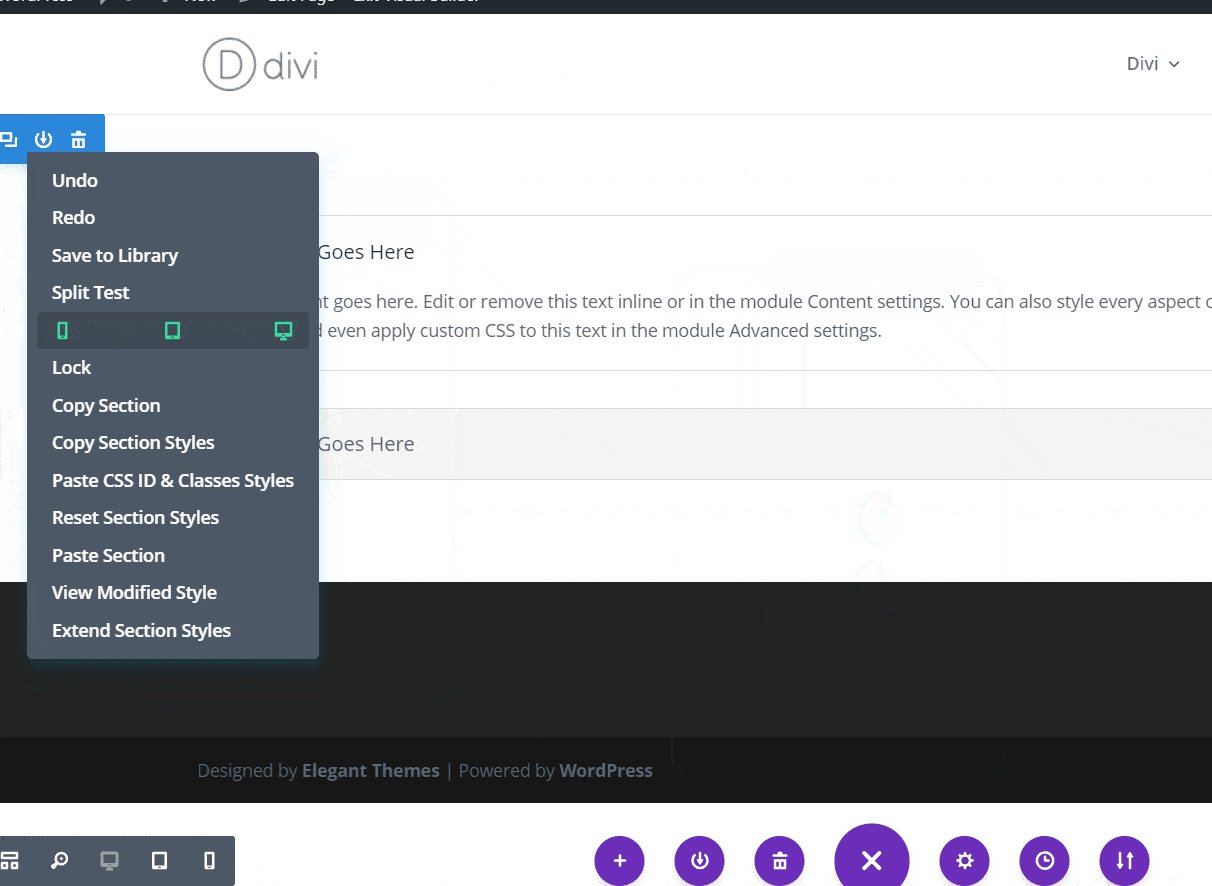
You can also disable elements in the Visual editor using right click => Disable:

Observe that once you’ve disabled your element it fades away to 50% opacity.
This allows you to clearly see which of your elements are hidden as you work inside the Divi Visual editor. On the front end, however, visitors will not be able to see disabled elements for whatever devices you’ve configured in the settings.
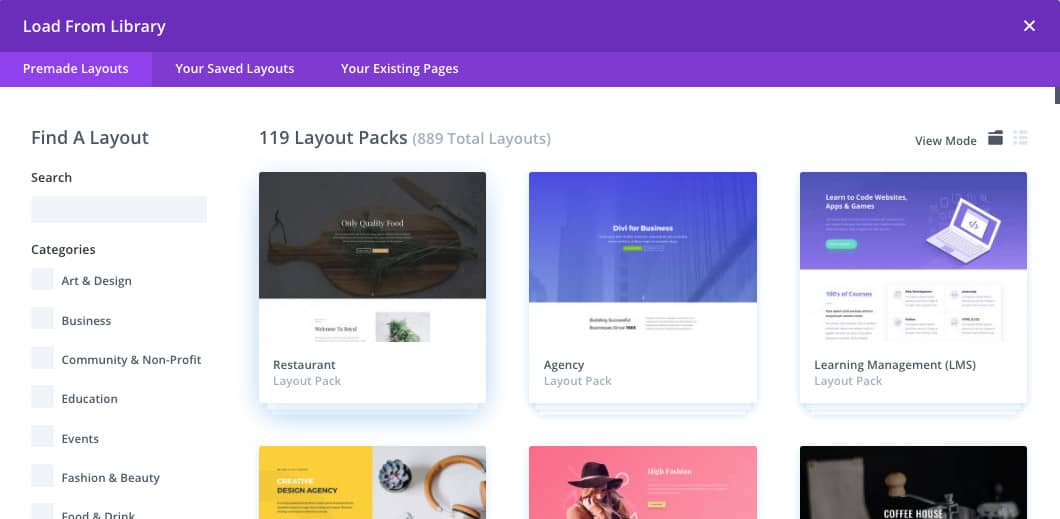
Load from library – Brings up a widget that lets you load layouts from your Divi Library or directly from Elegant Themes’ cloud library of pre-made templates and layout packs.

Portability – Brings up the import / export widget so you save or load a layout.

Undo – Reverts the last action you performed.
Redo – Performs the previous action you took in the builder.
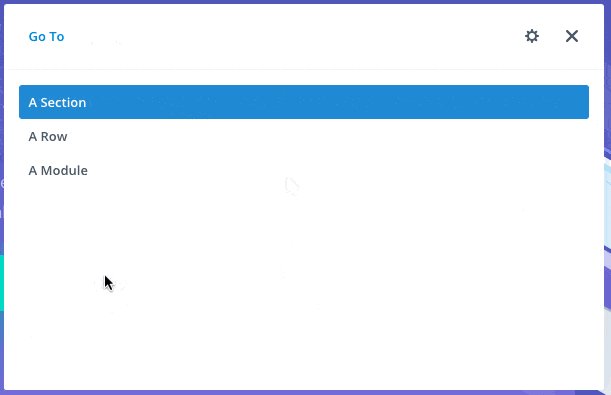
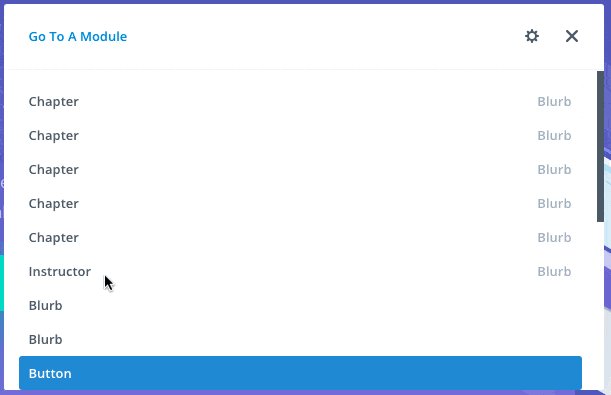
Go To
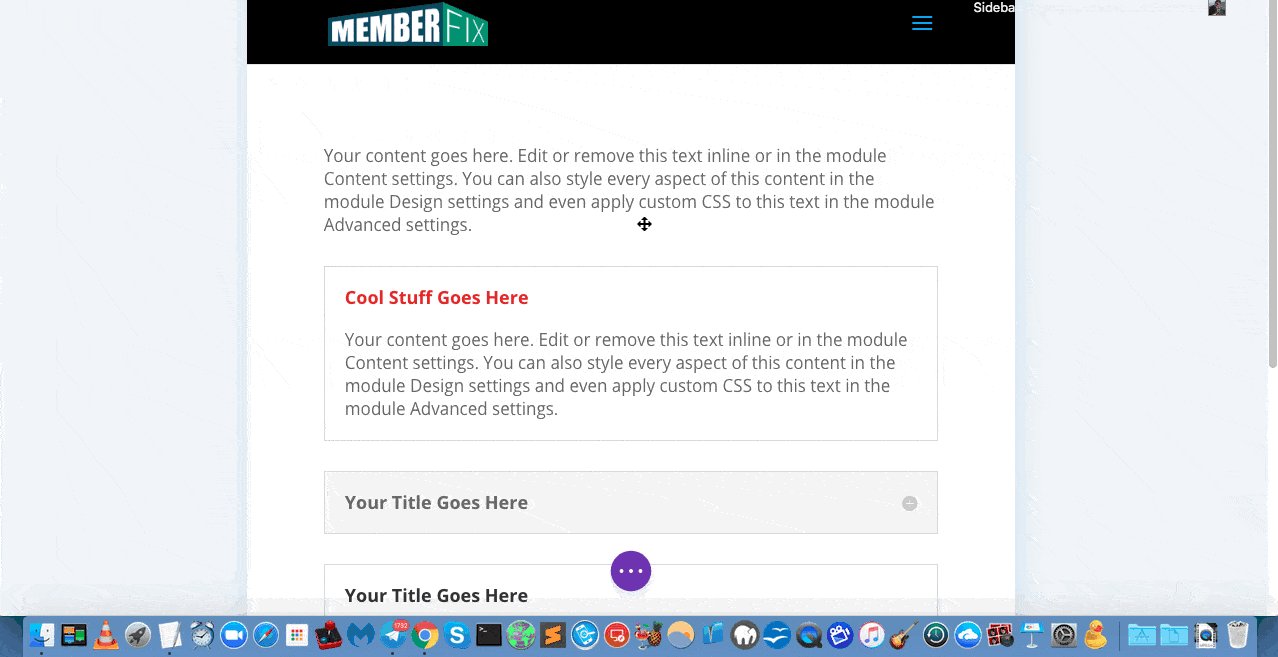
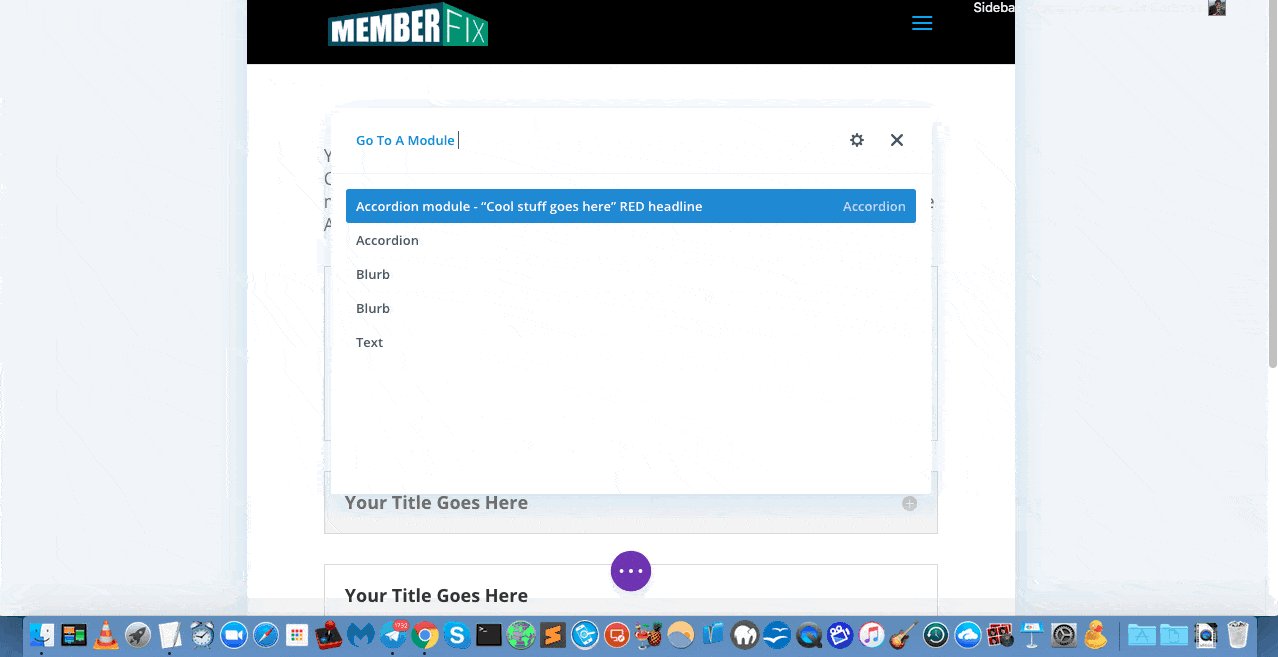
The Go To parent action allows you to jump to any section, row or module in your design.
Keyboard command:
1. Shift + Space
2. Type “go to”
*Notice that if you don’t give admin labels to your sections, rows, and modules, Divi will just display the name of the element type by default (e.g. “pricing table”, “blurb”, etc).

At this point you might be thinking that using the ‘go to’ command to jump around your design would be quite inefficient if you don’t have admin labels on all of your sections, rows, and modules. And in some cases you would be correct!
This is why it’s a best practice to always give all Divi Elements admin labels.
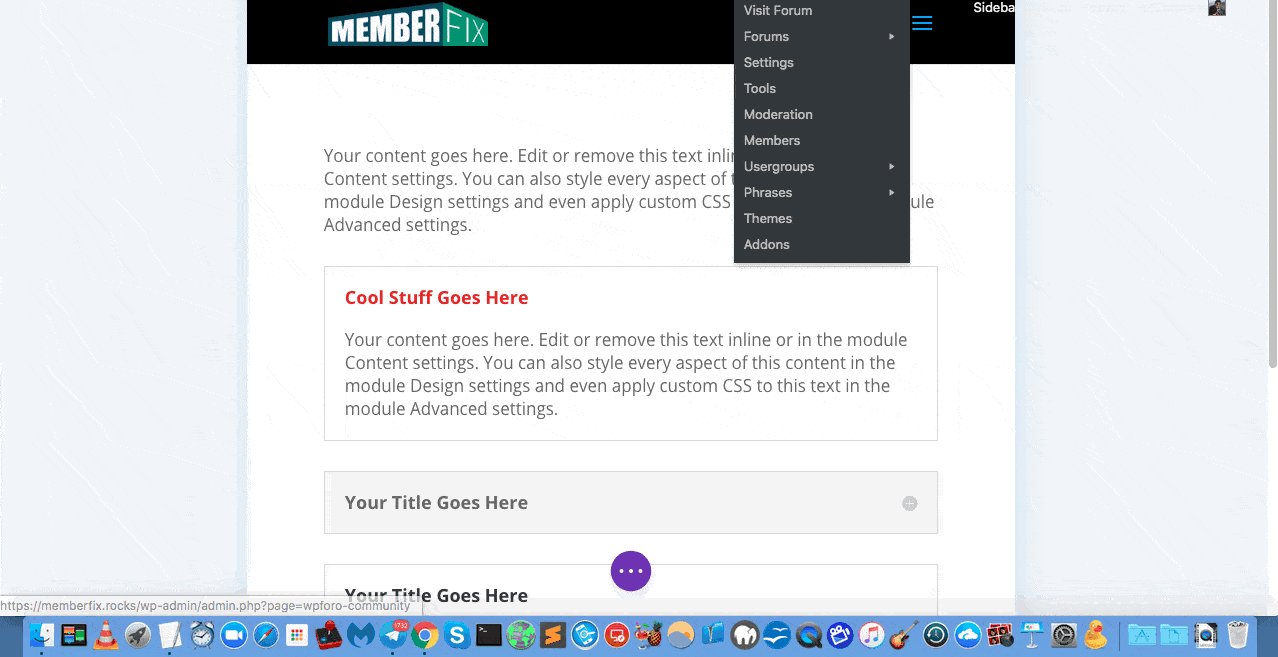
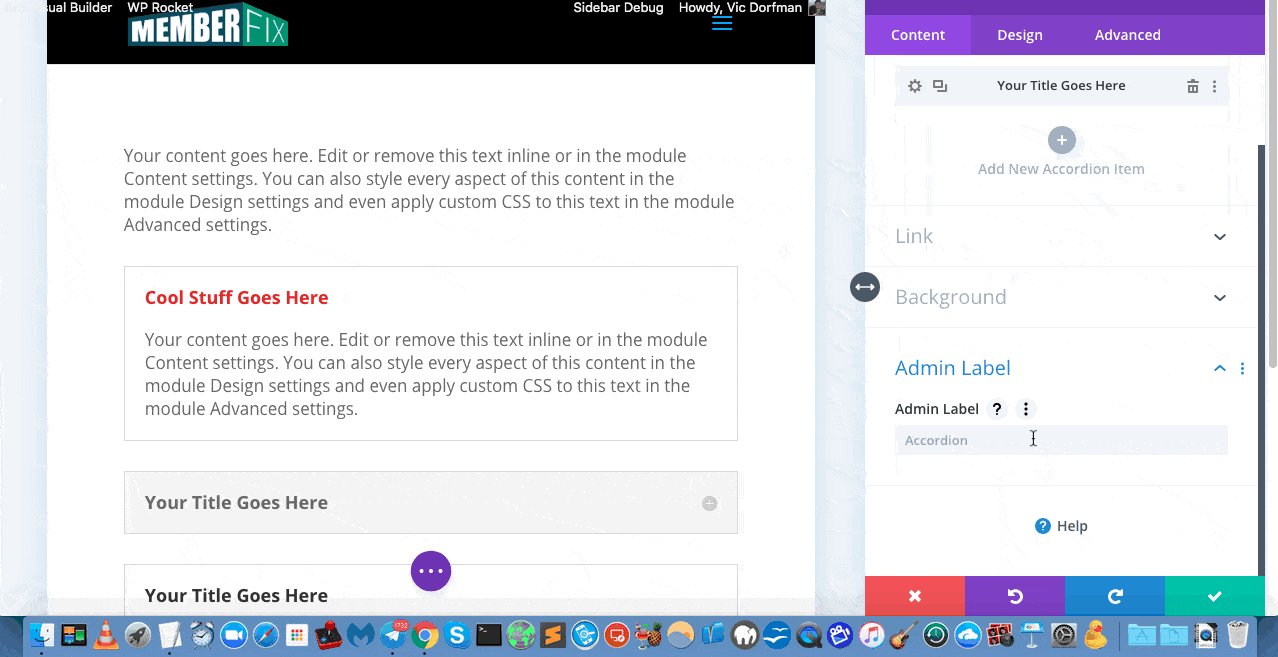
To give your Divi elements admin labels do the following:
– Hover over your element with your mouse
– Click the settings icon (the little gear)
– In the “Content” tab scroll down to “Admin Label”
– Assign a descriptive admin label and save your changes
Remember that the point of admin labels is to make it easy for you to identify your elements. So try to give your admin labels descriptive, even silly names.
This will immediately flash a picture of what the element looks like in your mind’s eye. And when you’re working in a non-visual view like Grid View where you don’t actually SEE your elements, descriptive names allow you to see without seeing. You see? 😉

As shown in the GIF above, this also makes the “Go To” quick action much more useful.
At the very least, I suggest giving each broad section an admin label (e.g. “title”, “intro copy”, “testimonials”, “call to action”, “risk reversal”, etc.) so you can jump to the top of a section and then scroll a bit further to find the particular element you want.
If even this is too cumbersome for you then you can simply scroll between elements visually using your mouse. The good ol’ fashioned way. 😉
Help
Keyboard command:
1. Shift + Space
2. Type “help”
The ‘Help’ parent quick action pulls up a list of child actions designed to help you with both general and specific problems. Some of the child actions lead externally to the Elegant Themes knowledge base, while some pull up videos directly in the Divi Builder which explain how a certain module works.
There are too many child actions to list them all here but broadly speaking they are:
Divi Documentation – This is an external link that opens in a new tab and takes you to the Divi Documentation portal. (https://www.elegantthemes.com/documentation/divi/)
Elegant Themes Support – This is an external link that opens in a new tab and takes you to the Elegant Themes members area where you can login to get support.
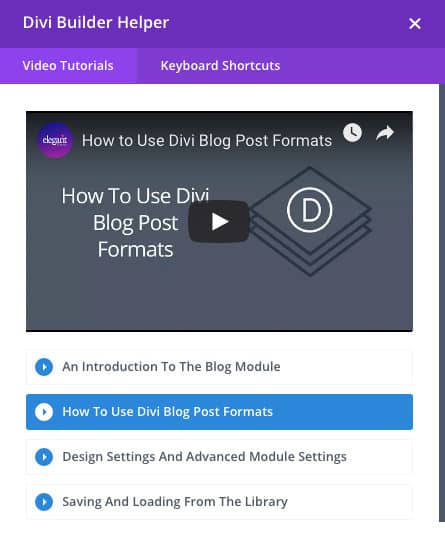
In-builder Help videos – These help videos pop up directly in a widget in the Divi Builder and primarily explain how various modules and Divi features work.

External help articles – These link to specific articles in the Elegant Themes documentation portal which explain the various features of Divi and how to use them.
Open
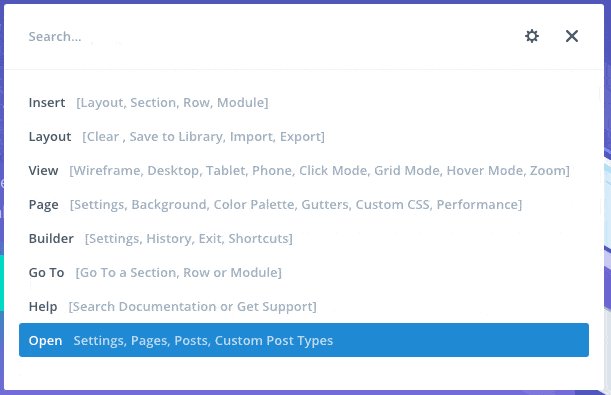
The Open Quick Action allows you to open various settings, pages, posts, and custom post types.
Keyboard command:
1. Shift + Space
2. Type “open”
*Notice that once you type one of these commands exactly as written, it gets selected as the parent action (indicated by the text turning blue) and then gives you the ability to select a child action below it.

For instance, if you type in “insert” as the parent action, you’ll see a list of all of the possible items you can insert, which is any section, row, or module (including those from the Divi Library).
Quick actions might take a bit of getting used to simply because they’re not point-and-click. But once you’ve mastered the most commonly used commands, it makes your workflow much more efficient.
For the most part you’ll probably find yourself using the “Insert” and “Go To” commands the most, as they’re the most common actions you perform inside of the Divi Builder.
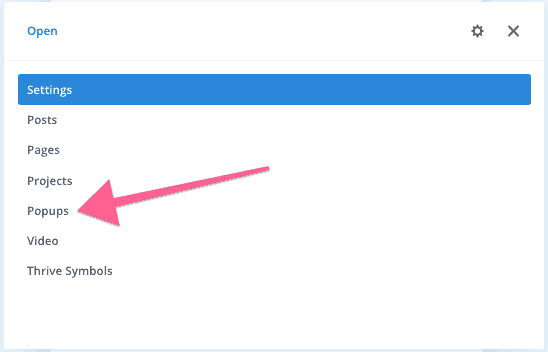
The child actions for this quick actions depend in part on what custom post types you have configured in WordPress. For example, we use the WP-Popup Maker plugin to create custom popups, which are a custom post type. So when I use the “open” quick action I can see “popups” as one of the available child actions:

When you select a particular item, it will open that item in a new tab (“view”, not “edit”).
Child Actions:
Settings – Opens a settings sub-menu where you can open common settings options:

Posts – Brings up a list of your published posts which you can open and view in a new tab.
Pages – Brings up a list of your published pages which can you open and view in a new tab.
Custom post types – For each custom post type you have created in WordPress you’ll see a submenu that lists all of the published posts of that type, which you can open and view in a new tab.
You can even go directly into the options menu you want to work with:

Divi Builder Keyboard Shortcuts
The following is a complete list of keyboard shortcuts you can use directly inside the Divi Builder.
cmd+z
Undo
cmd+y
Redo
cmd+s
Save Page
cmd+shift+s
Save Page As Draft
cmd+e
Exit Visual Builder
cmd+shift+e
Exit To Backend Builder
t
Toggle Settings Bar
o
Open Page Settings
h
Open History Window
p
Open Portability Window
cmd++
Responsive Zoom In
cmd+-
Responsive Zoom Out
shift+w
Wireframe Mode
cmd+shift+c
Click Mode
cmd+shift+g
Grid Mode
cmd+shift+h
Hover Mode
?
List All Shortcuts
Inline Editor Shortcuts
esc
Exit Inline Editor
Module Shortcuts
cmd+c
Copy Module
cmd+x
Cut Module
cmd+v
Paste Module
cmd+alt+c
Copy Module Styles
cmd+alt+v
Paste Module Styles
cmd+alt+r
Reset Module Styles
cmd+l
Lock Module
cmd+d
Disable Module
alt+module move
Move and copy module into dropped location
c+1/2/3/4/5/…
Change Column Structure
r+f
Make Row Fullwidth
g+1/2/3/4
Change Gutter Width
r+1/2/3/4/5/…
Add New Row
s+1/2/3
Add New Section
shift+Drag Padding
Restrict padding to 10px increments
alt+Drag Padding
Padding limited to opposing value
Ishift+alt+Drag Padding
Mirror padding on both sides
r+left/right/up/down
Increase Row Padding
r+alt+left/right/up/down
Decrease Row Padding
s+left/right/up/down
Increase Section Padding
s+alt+left/right/up/down
Decrease Section Padding
m+left/right/up/down
Increase Module Padding
m+alt+left/right/up/down
Decrease Module Padding
r+shift+left/right/up/down
Increase Row Padding By 10px
r+alt+shift+left/right/up/down
Decrease Row Padding By 10px
s+shift+left/right/up/down
Increase Section Padding By 10px
s+alt+shift+left/right/up/down
Decrease Section Padding By 10px
m+shift+left/right/up/down
Increase Module Padding By 10px
m+alt+shift+left/right/up/down
Decrease Module Padding By 10px
Modal Shortcuts
esc
Close Modal
enter
Save Changes
cmd+z
Undo
cmd+shift+z
Redo
shift+tab
Switch Tabs
cmd+enter
Expand Modal Fullscreen
cmd+left/right
Snap Modal Left / Right
shift+space
Quick Actions
dd
Divi Hover Options
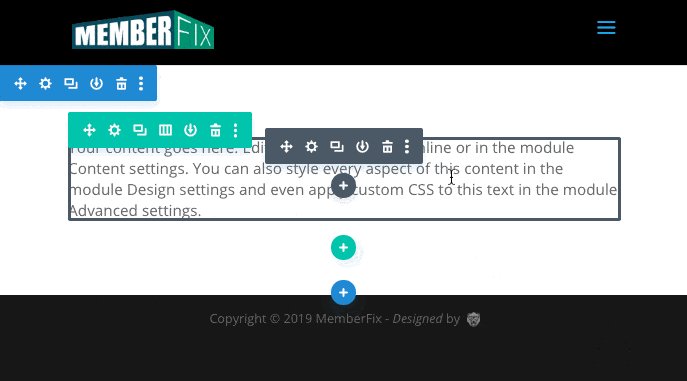
Bulk Editing and Multiselect
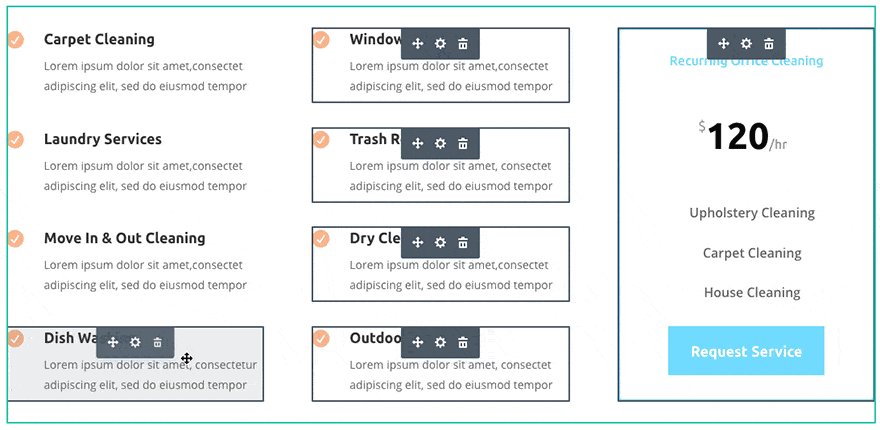
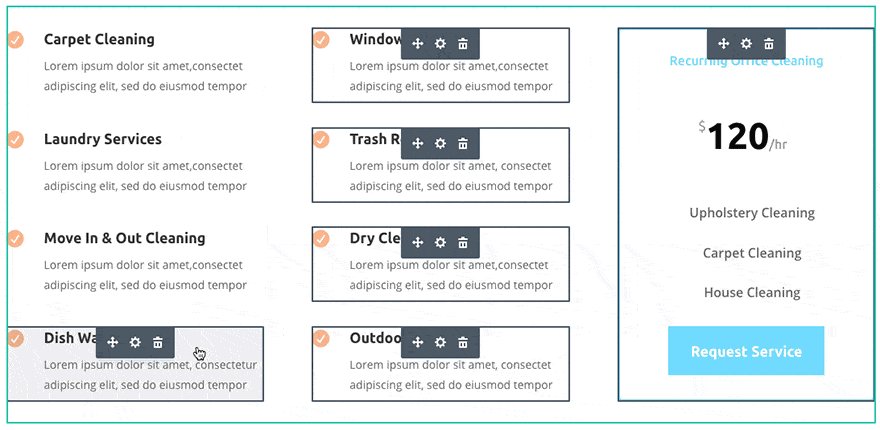
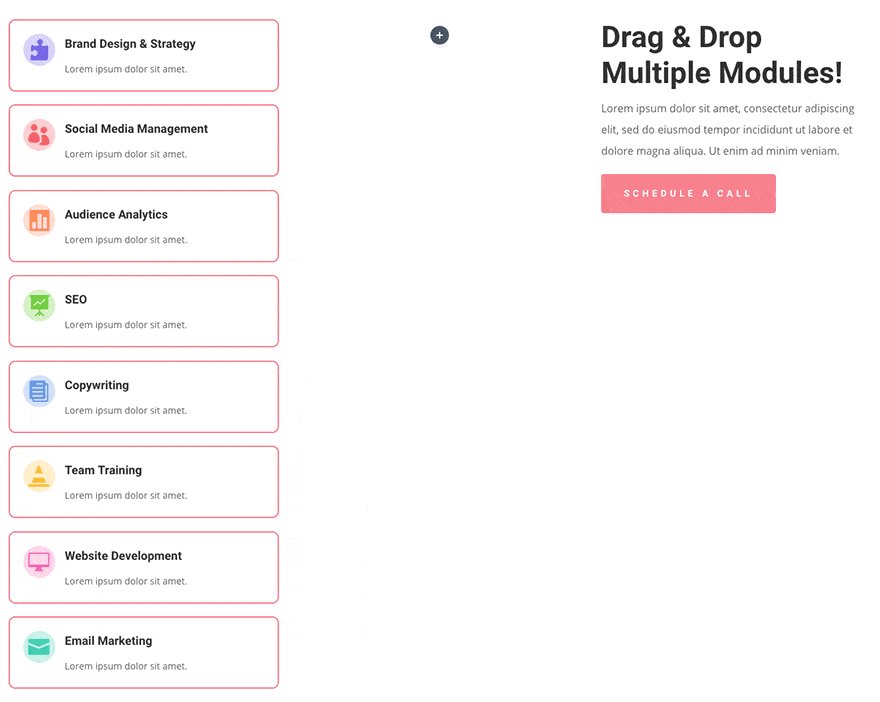
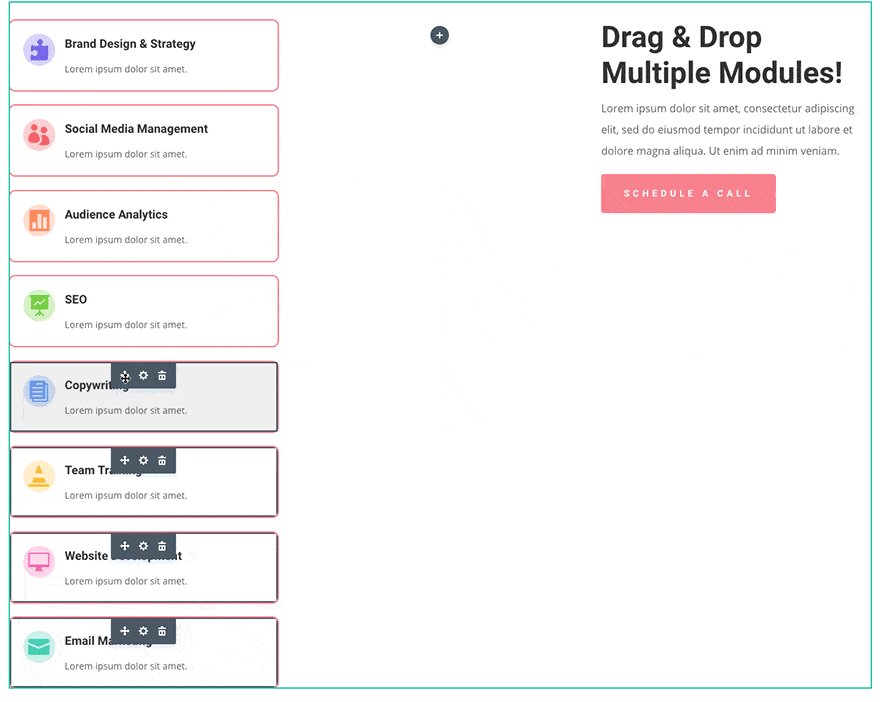
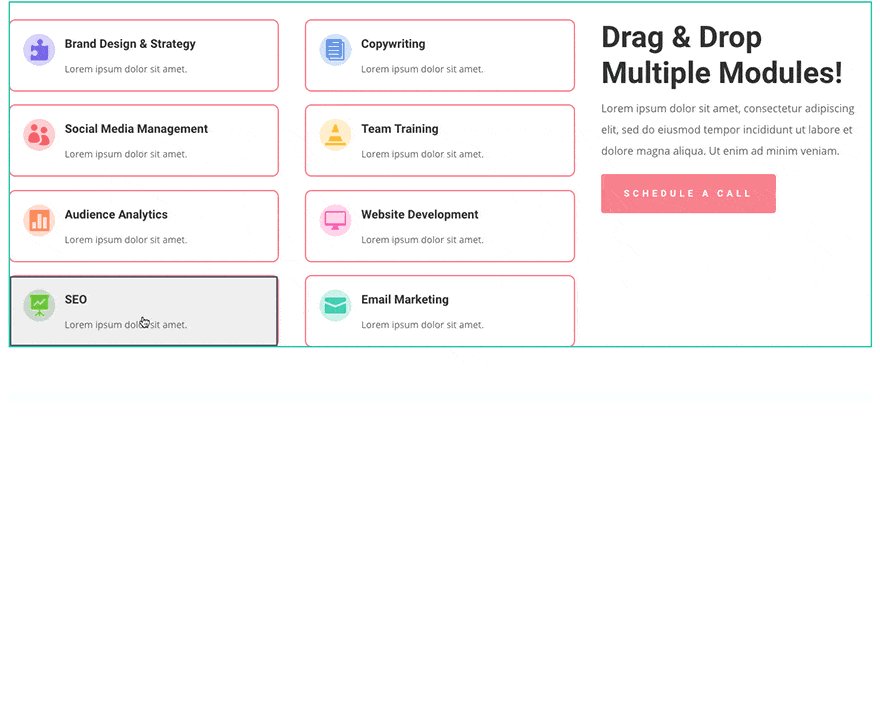
The ability to multiselect and bulk edit modules in Divi is an absolute game changer.
In the days of yore, if you wanted to make the same changes to multiple elements in Divi, you'd have to select them and edit them one by freaking one.
But now you can simply hold down command/control or shift to select all of the elements you want to modify and make your changes to all of them at once.
And you're not limited to bulk selecting just one type of element. You can select any combination of modules, rows, columns and sections!

When you've made your selection of elements, click the “edit” (gear) icon on any of the selected elements and you'll encounter the familiar editing popup you know and love. Simply make your changes here and all of the selected modules will update with those changes.

As you can imagine, the ability to select any items—and any combination of items, even if they are completely different types of modules—and then edit them all in one flourish, is a huge time saver.
In addition to the complex edits available to you in the design settings for a multi-item selection, all of the simpler changes you need to be able to make routinely—such as copy, move, delete, etc.—are all possible using multiselect.

A side benefit of this new ability is that you can more easily pinpoint the location of various elements in your page.
For example, one of the changes out team always make to blog posts is that we reduce the top and bottom paddings on the first and last section and row to get rid of the excess whitespace.
But finding the section is difficult because Divi Builder tends to highlight the row instead. Now by holding down control I can quickly pinpoint a tricky-to-find element (because it lights up) and interact with it, without having to fiddle wth the cursor for half a minute each time.
I personally find this to be a huge win in terms of reducing one of the main frustrations I used to have with the Visual Builder.

Advanced Column Layouts
In June of 2019, Elegant Themes improved the functionality and user experience of Divi's columns with their new advanced column options.
The new column options in Divi allows you to easily add, edit, and rearrange columns within existing rows with fewer mouse clicks than before.
Within the row settings you'll see a new “column structure” area where you can interact with columns similar to the way you do in nested modules like accordions or pricing tables.
These new changes make columns child elements of the parent row.
The biggest practical benefit of this fact is that you can now change your row layouts on the fly without having to create a new row, dragging your columns there, and deleting the old row.
This gives Divi columns the same fluidity that rows have.
Additionally, when you move modules away from a row, it will automatically adjust its layout in real time.
Columns now also get their own expanded settings area inside of the Divi Builder. Previously, these options were limited and separated by several clicks. But now you have the full gamut of design options available on a per-module basis.
Drag and Drop file upload
Custom post type support
AFC custom fields extension
Divi Color manager
Quick access
Page creation workflow
Divi rollback
Email integrations plus GDPR
Fluid styles
Developer API
Fully featured code editor
Shape dividers
Built-in A/B Testing
Color filters, effects, and blend modes
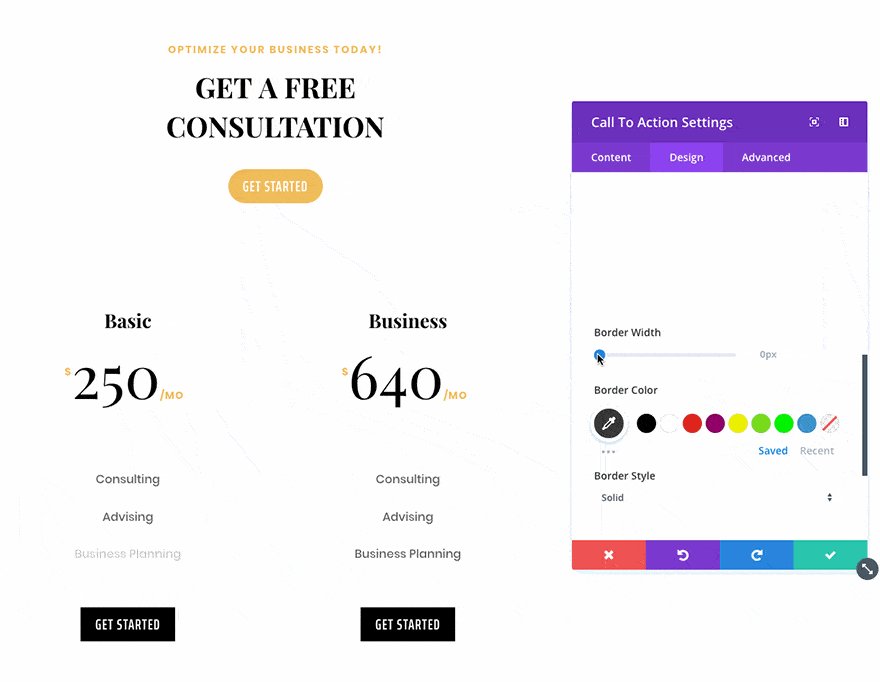
Border options
Text shadow
Divi for blogging?
Divi is an amazing tool for blogging.
Divi allows you to blog in a way that's simply not possible with the standard WordPress post editor (or the more recently released editor, Gutenberg).
Related: How to blog like a boss with Divi theme
Instead of merely writing a post and throwing in some images to break up the monotony, Divi allows you design your post using all of the same elements that makes it so powerful for landing pages, sales pages, etc.
In fact, these days blog posts are starting to look less like pure essays and more like carefully crafted landing pages.
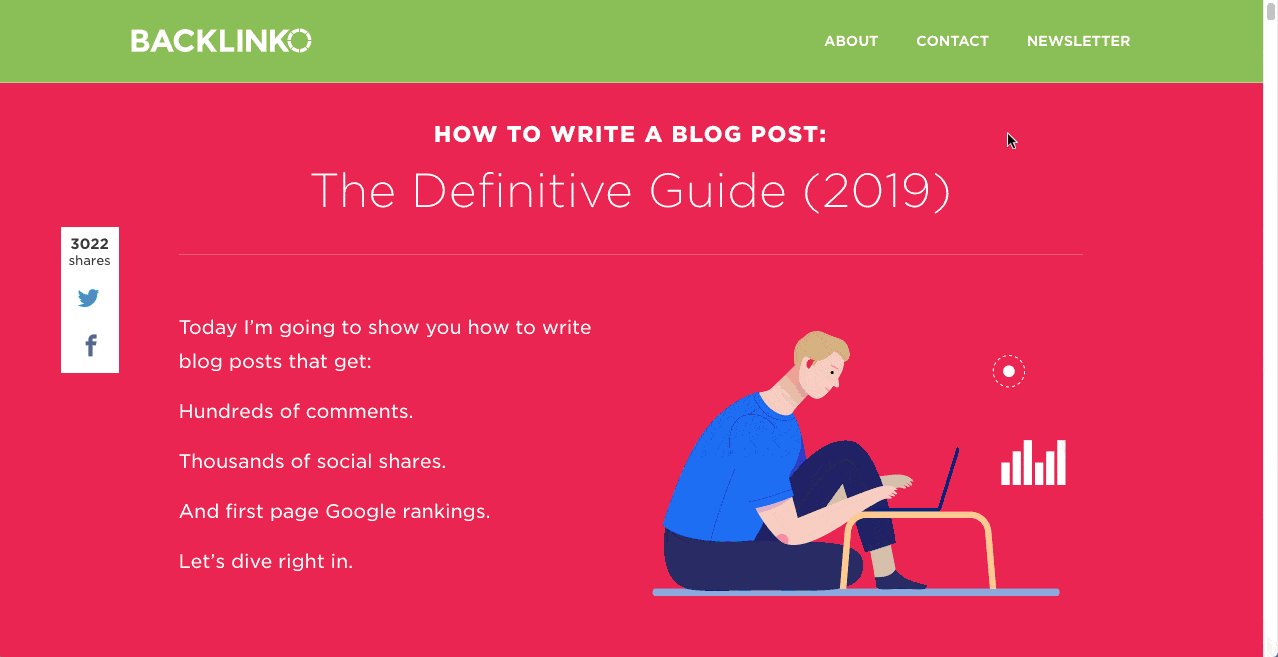
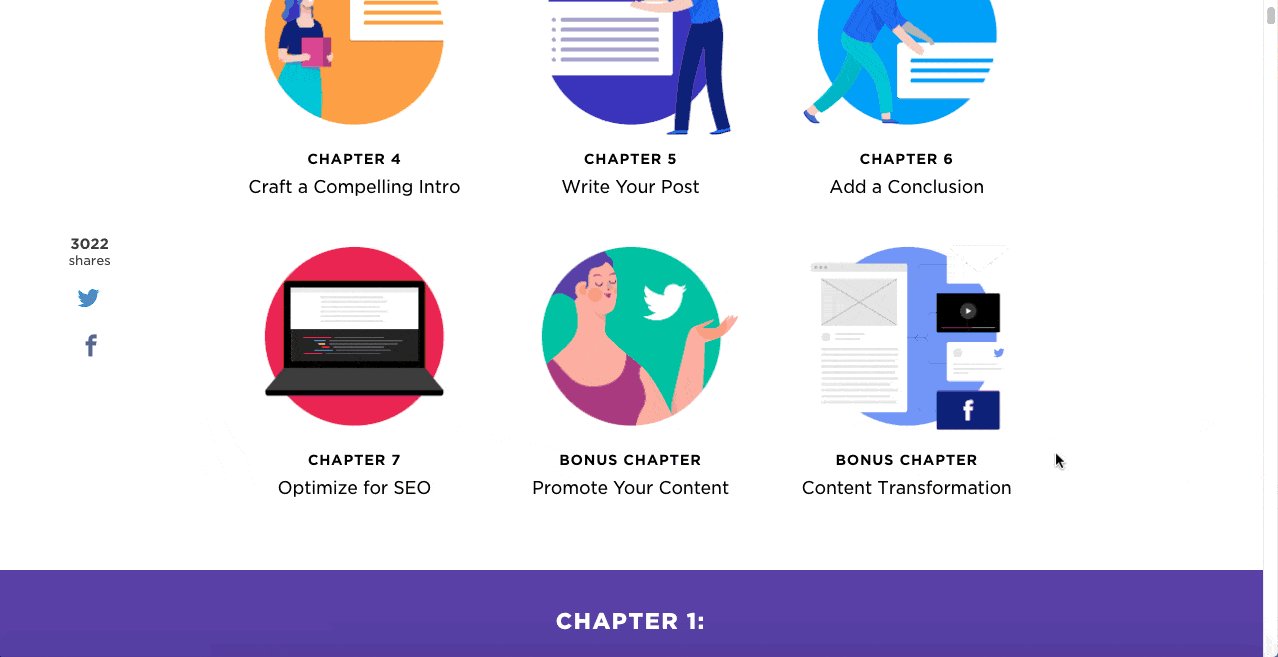
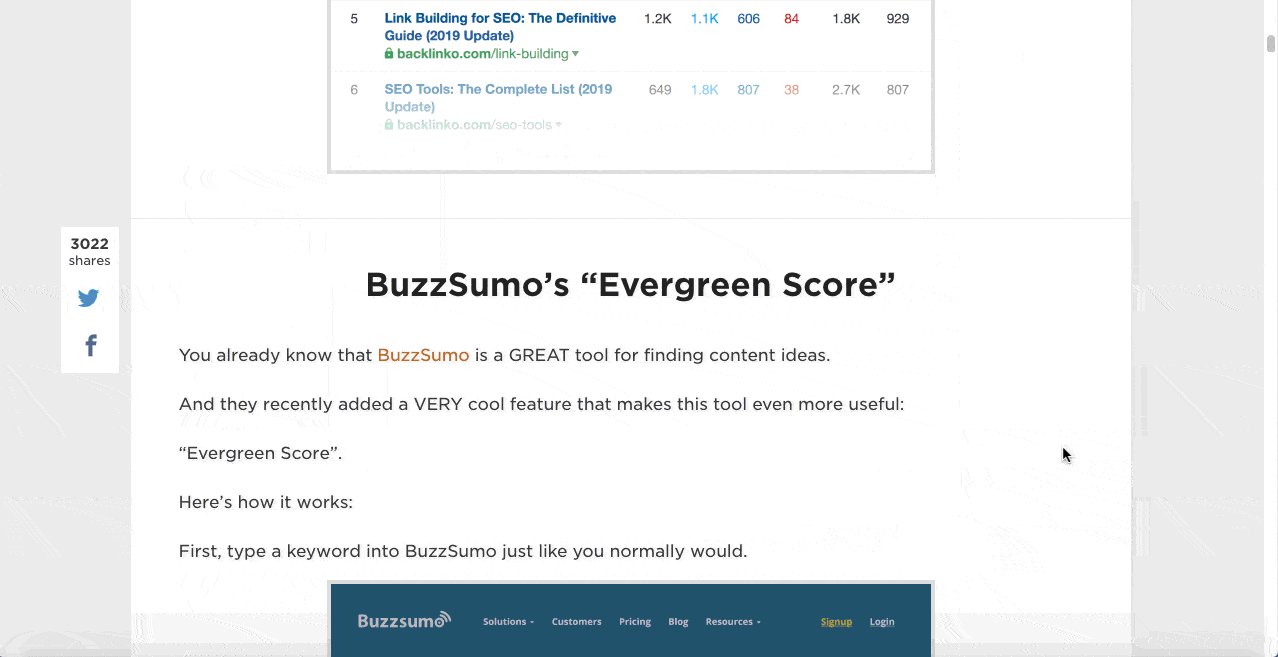
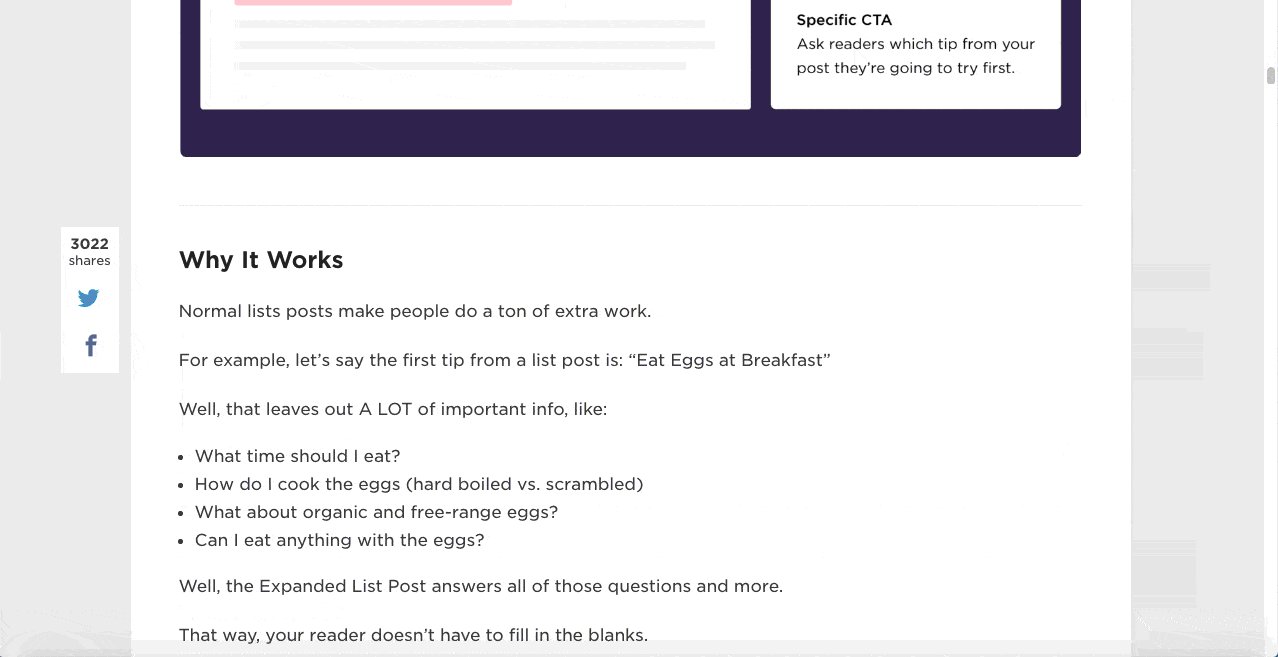
The latest post on the Backlinko blog is case in point:

See what I mean…?
- Pretty colors
- Big ol' headers (and sub-heads)
- Section dividers
- Single line paragraphs
- Table of contents with bright images and anchor links
- Screenshots galore
While the content in this post is undoubtedly awesome, the look and feel of the post—the “design” if you will—is at least as good.
Let's face it, you're no longer writing for the attention span of yore; your readers all have ADD. And your competitors care about design. So you probably should too.
Not only does Divi let you create the kinds of stunning design that keeps readers' attention, it also lets you save each cool element you create into the Divi Library any time you want to reuse it.
Speaking of which…
The Divi Library
The Divi Library, in a nutshell, lets you save, download, upload, export and import any layouts, sections, rows or modules you want, and use them freely in your Divi design, or share them with others.
In fact, you can see several of the custom Divi elements that we've created for our blogging purposes on this very page.
You can access the Divi Library in its own dedicated section in the WordPress admin. But you can also access it directly from the Divi Builder and use it freely without ever leaving the editor.
Layout packs
Custom layouts
One of the things that I like about Divi is that it makes blogging really simple.
What I did a while ago is have our design partner Lesly create some nice, branded Divi elements for us that we can reuse on any of our posts or pages. After all, it doesn’t make much sense to build your feature boxes or comparison tables, etc., from scratch each time if you can just load them from the Divi library in a matter of seconds.
[My video on custom elements.]Our branding sheet.
[IM-Branding-Board.png]Custom elements
One of the things that I like about Divi is that it makes blogging really simple.
What I did a while ago is have our design partner Lesly create some nice, branded Divi elements for us that we can reuse on any of our posts or pages. After all, it doesn’t make much sense to build your feature boxes or comparison tables, etc., from scratch each time if you can just load them from the Divi library in a matter of seconds.
[My video on custom elements.]Our branding sheet.
[IM-Branding-Board.png]The Classic Divi Builder
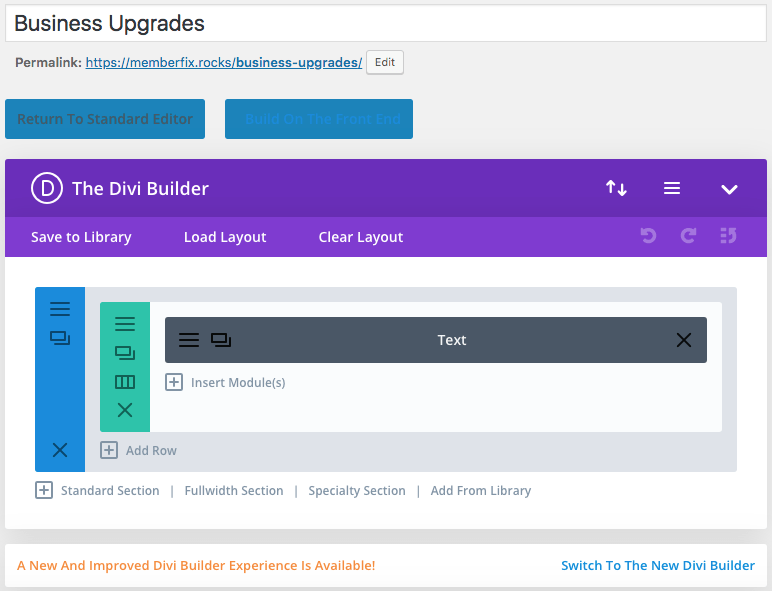
In addition to the Divi Live Editor with its various views and modes, you can still use the classic Divi Builder (as it was before the Live Editor came on the scene) which takes the place of the standard WordPress editor in the backend:

Working with the classic divi editor is similar to working with the live editor in wireframe mode. But unlike the live editor, you can’t perform certain useful operations (e.g. “extend styles”). And you obviously can’t see your changes in real time as you’re making them.
The main benefit of using the classic editor is that it load really quickly. You can quickly see the organization structure of your design and make small tweaks. Plus, you have all of your other WordPress backend options handily available (SEO, permalink, etc.)
The Hybrid Divi Builder
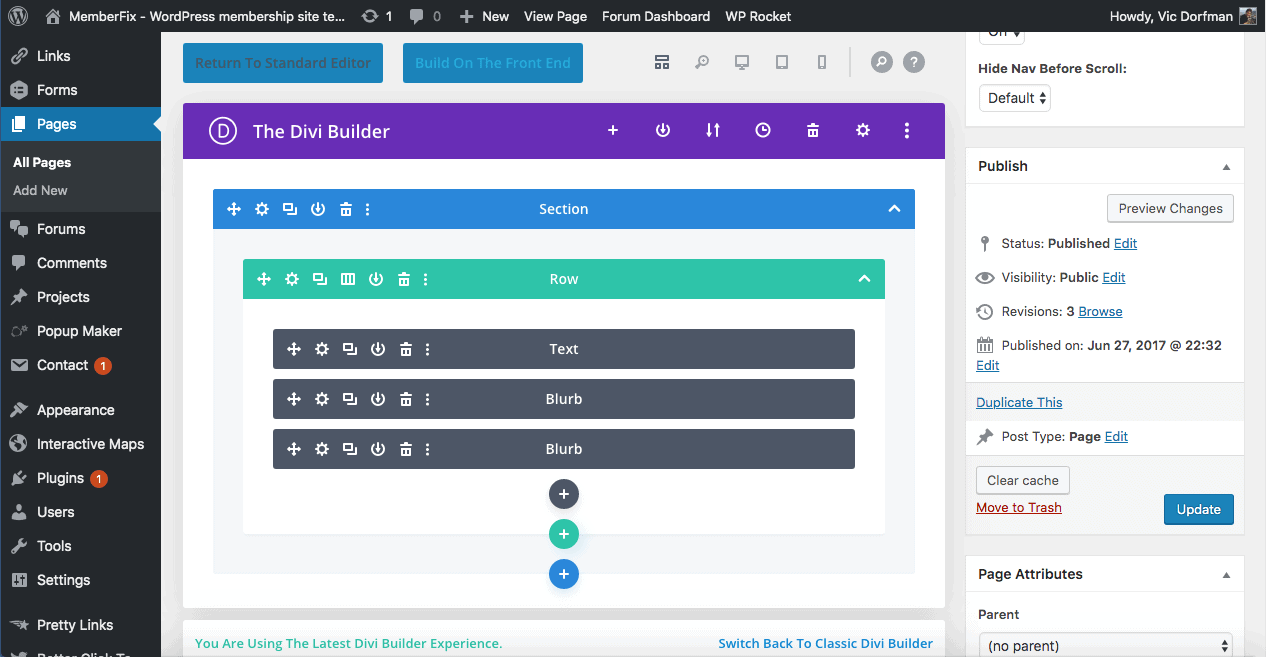
You may have also noticed in the lower right-hand corner of the screenshot above, there’s an option to use a “new divi builder experience”. This option essentially loads the Live Editor directly in the backend of WordPress (without having to launch the front end editor).

While switching to this editing mode will load the wireframe view by default, you can switch between the other views as needed just like you would in the Live Builder.
The benefit of this “hybrid builder”, so to speak, is that you can have all of your WordPress options available so you don’t have to switch back and forth between the Live Editor and backend WordPress editor.
I quite like this option because it functions in exactly the same way as the Live Editor, including allowing you to switch between different views and modes, and perform advanced operation like “extend styles”. And all without having to actually leave the page.
Standard Visual Editor
Visual Builder powered by React 16.
Divi vs Other Page Builders
I’ve often said that Divi is our rock.
In the years that we’ve been using Divi, a number of other WordPress themes and page builders have arrived on the scene. Sometimes the hype behind these various apps and themes is ridiculous—pushed to frothy proportions by big name marketers who get referral fees for sending their users to a particular piece of tech.
Divi vs Elementor
I quite like Elementor. It’s a fast, flexible, and intuitive page builder plugin for WordPress.
While I of course prefer using Divi (the theme version), Elementor is particularly well suited to websites that already have a theme installed and configured.
In other words, rather than starting all over with a new theme, you can just bolt on Elementor and use it as your page builder in addition to your existing theme. To be clear you can also do this with the Divi Builder.
For me Elementor took a bit of getting used to because unlike most other page builders, it uses a templates system. The way it works is that you first create your custom page templates, and then you can create new pages that utilize those templates, in which you edit content in each section of the template.
If you’re not careful you can accidentally modify your core template, which will affect all of the pages that use that template. So initially, this approach bugged me. But once you get the hang of it, it’s pretty neat, especially if you create a lot of the same types of page layouts.
Unlike Divi—which comes in both theme and plugin varieties—Elementor is strictly a plugin. That means you need to have some other theme installed in order to use Elementor, even if you use Elementor for ALL of the pages of your site.
==> Read our full article on Elementor vs Divi here <==
Divi vs Thrive Architect
Thrive Architect is the page builder that was the popular kid in school before Elementor hit the scene. (It’s still popular but in terms of hype, Elementor has overtaken it.) Thrive Architect is put out by Thrive Themes, which is a great company run by Shane Melaugh.
Related: I interviewed Shane on our podcast here
ThriveArchitect gives you a similar editing experience to Elementor. But unlike Elementor it isn’t based on a templates system. I quite like Thrive Architect and if you learn how to use it properly—like any good tool—you can create pretty stunning pages.
In fact, The Member Site Academy—which is THE community for membership site owners and aspiring membership site owners (I’m a member!)—uses TA on their gorgeous landing page HERE.
This landing page was designed by the talented Cesar Pinto, who is a Thrive Architect maestro!
==> Read the full article here <==
Divi vs OptimizePress
Even though we now use Divi, I’m still a big fan of OptimizePress.
In fact, the previous incarnation of this site was made with OptimizePress. Back then, MemberFix was pretty much a one-man show (just me), and I did all of the site setup and design myself.
OptimizePress was the coolest visual builder I’d come across at that time, so I worked with it a lot and got used to it. But it wasn’t without its issues, particularly when it came to speed and conflicts.
My 2010 Macbook Pro often lagged when working with the OptimizePress Live Editor. And I also found that there were many conflicts with various themes and plugins when you have OptimizePress installed.
Overall, OptimizePress is probably one of the best page builders, especially for marketing-heavy pages like sales pages, landing pages, launch pages, webinar registration pages, membership pages, etc. And OptimizePress has dozens of free and paid templates that are ready to rock and look great.
So why did we switch away?
In a nutshell we needed a theme that was more flexible and complete. I spoke at length with my good friend / design partner / podcast co-host, Lesly, and we came to the consensus that Divi would be a better long term solution for all of our serious professional endeavors.
I still own a license to OptimizePress and find it to be a fantastic tool for quickly creating marketing materials and on-the-fly memberships.
In fact, I would say that of all the page builders out there, the OptimizePress folks really get marketing (YOUR marketing, that is) to the highest degree. They even include specific features like an evergreen launch suite inside of the theme, and a free bundled membership plugin called OPMember.
Like the Divi Builder, OptimizePress comes in both theme and plugin flavors. And there are a number of add-ons that extend its functionality available for download in the OP members area (AB testing, etc.)
Divi can do virtually everything that OptimizePress can do, so I don’t see any reason to use it much nowadays. But if you value speed and the creation of professional looking marketing collateral above all else, OP might actually be your better choice.
For most applications, however, Divi is a better long term choice.
==> Read the full article here <==
Divi vs Beaver Builder
==> Read the full article here <==
Divi vs Visual Composer
WPBakery’s visual composer (VC for short) has been around for a long time. VC is a WordPress plugin that uses a similar approach to constructing pages as the Divi editor. You select different modules, drag and drop them on the page, and then edit them.
But Visual Composer has also been a huge thorn in our side as we’ve worked with customers who use it. It seems that the company who makes it licenses it out to developers who then go on to bundle a proprietary version of the builder in their themes. This creates compatibility and update issues because you essentially wind up with many different versions of the same builder.
Quite aside from that frustration, Visual Composer isn’t actually that bad. It has a similar look and feel to Divi but is a little less agile and user friendly. For instance, you need to save the changes that you’ve made to a module before they’re reflected visually, whereas with Divi all changes are rendered in real time. VC is also not as advanced in terms of functionality and the ability to control the way you use the builder itself via modes and views.

While VC is serviceable, my view is that you may as well just get the Divi Builder plugin instead. It has everything VC has and more, and is easier and more flexible to work with.
==> Read the full article here <==
Divi vs Astra
You can’t really compare Divi to Astra because it’s an apples-to-oranges comparison.
While Astra is meant to be a super lightweight theme built for performance, Divi is meant to be a super functional framework built for creating virtually anything you want (although Divi does have built in performance optimizations like minification; we generally turn these off since we use WPRocket for performance optimization).
However, what I’ve seen in this space is that very few people actually use Astra by itself because while it’s fast, it’s also necessarily lacking in various functionality that would make it useful for anything beyond making a bare bones website. Most of the time Astra is paired with Elementor.
Astra provides the skeleton and Elementor provides the skin, organs, etc., so to speak.
I find this a bit frustrating as both a marketing guy and a somewhat tech guy. All I heard for months when Astra came out was “Astra this, Astra that.” But as usual, the affiliate marketing circle jerk was on full display and people were moving entire websites to Astra and Elementor.
(Meanwhile Divi was our rock.)
==> Read more <==
[Display the link to this post as a module with an excerpt?]My marketing BS detector went off the minute I landed on Astra’s website. It’s not that their theme isn’t fast as they claim; indeed it is, as I’ve seen for myself because several of our customers use it.
But because Astra is congenitally limited in functionality in order to achieve this uncanny speed, you pretty much HAVE to install a page builder like Elementor or Thrive in order to create anything beyond simple posts and pages. Which means your site now has to load additional assets and is no longer so ’lightweight’.
So to me it appears to be a case of, “tell people who don’t know any better that your theme is faster than light. Then tell these people that in order to create anything substantial with your theme they’ll also need to buy an additional plugin (through your affiliate link of course).”
Of course, installing Elementor on top of Astra will bog it down a bit. And then if you want to do cool stuff with Elementor you’ll need the Ultimate Add-ons for Elementor. And then if you want to work with WooCommerce you’ll need yet another extension.
Let me be super clear: I’m not saying that Astra + Elementor is slow. It’s actually fast. Even with various plugins installed you can get your load times down quite low. And I’m not saying that it’s a bad combo. It’s actually an excellent combo! And I’m also not saying that installing Astra and Elementor add-ons will necessarily make your site super slow. One of our customers uses this combo to great effect.
What I AM saying is that the marketing of Astra is misleading and is intended to make people think that the theme is A) the sole—and most important—player in the performance drama and B) the only thing they’ll need. Well in both cases, it ain’t.
Again, this is actually a great combo. I just wouldn’t want the headache of having separate themes and page builders. Divi wins here for simplicity and value (because if you really want to make the most of Astra and Elementor you’ll need to purchase the pro versions of both PLUS extensions).
On the performance front, we’ve managed to get very fast load times with Divi through a combination of great hosting and an intelligent approach to optimization. The biggest drag on page load times generally doesn’t even come from the theme or even from plugins; it comes from external scripts. Put that in your pipe and smoke it.
Divi Theme or Divi Builder Plugin?
Divi comes in two flavors: theme and plugin.
The question is, why would you choose one over the other?
In general, it’s best to go with the theme version, especially if you’re starting from scratch.
The Divi Theme replaces whatever WordPress theme you currently have active. Activating the Divi Theme gives you access to all of Divi’s blog settings and general website settings, in addition, of course, to the Divi Builder.
The plugin version, on the other hand, gives you *just* the Divi Builder. It doesn’t replace your current theme or blog functionality, augment widget areas, or any other kinds of settings that are generally handled by a theme. Whatever theme you have active handles that. Instead, it adds the option for you to edit your pages, posts and custom post types with the Divi Builder. So in this context it functions like a page builder much like Elementor, OptimizePress, Thrive Architect, etc.
The plugin version makes sense if your site is already developed, you’re happy with the way your theme looks and feels and don’t wish to change it BUT would still like to be able to use the Divi Builder for certain pages.
*Note that you can’t edit pages with Divi Builder if they were built with a different builder. In this case you’ll have to either continue working with the editor you started with or begin again from scratch using the Divi Builder. If, however, you created your post or page with the *default WordPress editor* (not a page builder) and want to take over with Divi Builder, you can do so. Divi will transform what you’ve created so far into a text module and you’ll be able to use the Divi Builder as usual going forward.
Divi for Membership Sites?
Divi is absolutely stellar for building membership sites.
In fact, one of the most beautiful WordPress membership sites I’ve ever seen is our design partner Lesly’s personal membership project, Learn Watercolors.
This beauty—which Lesly runs with his girlfriend, Yana (who is herself a beauty, and an awesome Ukrainian watercolor artist) is designed entirely with Divi.
Building a membership site with Divi gives you a huge amount of flexibility over presentation, functionality, and user experience. Some folks may view this as a negative because it means you have to take more care in the setup of your site.
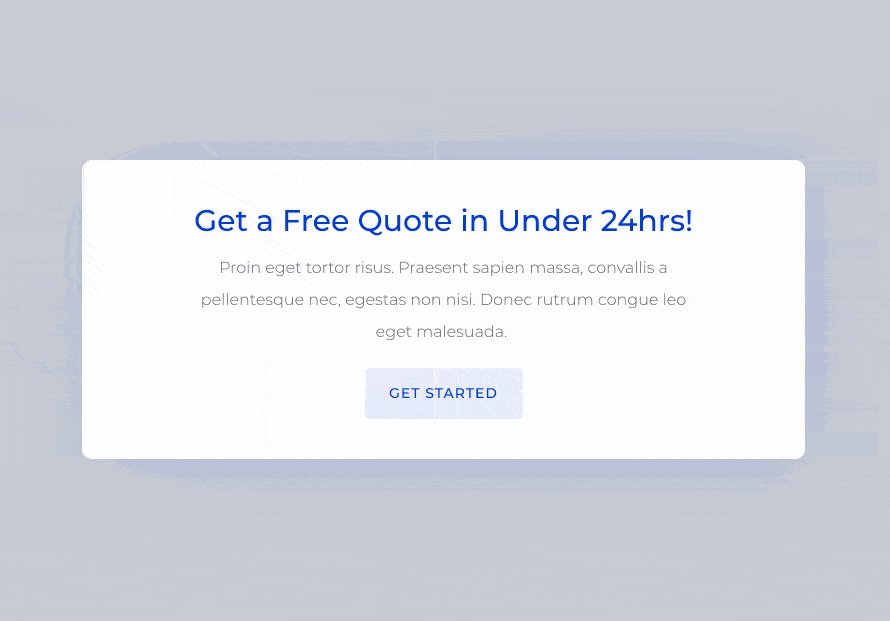
(optin template for membership areas)
Divi speed and performance
Divi security
Security isn’t much of a concern as far as themes go, as long as they’re well-coded and updated regularly. Divi is updated at least weekly and I haven’t been able to find any history of vulnerabilities that exposed users to a hack.
In security matters, plugins are generally more likely to be responsible for vulnerabilities. This is especially true if you have a ton of different plugins installed—regardless of whether or not they’re active.
==> Read our security post here
Known conflicts
We here at MemberFix document any conflicts we find between various plugins and themes as we’re working on our customers’ tasks. We keep this info neatly cataloged in an Airtable base which you can see below:
As you can see there’s a conflict between Divi and XYZ. So is Divi the offending app here? Or is the OTHER app the problem? Or both?
It’s important to remember that conflicts are an inevitable part of working with WordPress because it’s an open source ecosystem. Any developer of any pedigree can code and distribute his apps, which may wind up installed on your website. It’s squarely impossible to account for every potential interaction with another app.
Important Divi Add-ons and Extensions
It’s worth mentioning a few 3rd party extensions that are available for Divi and which greatly enhance its functionality in various ways.
For a deeper dive into the world of Divi extensions check out our post on Divi Extensions.
Divi Booster
Full description here.
Divi Toolset Integration
Blurb and link to a deeper dive of Divi extensions
Full description here.
Divi Kit for LearnDash
The Divi Kit for LearnDash is an essential Divi extension if you’re using LearnDash to deliver your courses.
While LearnDash is excellent when it comes to course presentation, progress tracking, quizzes, certificates, and other gamification features, it’s always been somewhat rigid when it comes to modifying its look and feel.
Edit: this is no longer the case! If you need help with Learndash custom development get in touch!.
While the recent release of LearnDash 3.0 addressed some of this inflexibility, the Divi Kit for LearnDash takes it to the next level. This extension allows you to modify the default LearnDash layouts and styles using the Divi Builder!
AC Shortcodes
Full description here.
Accessible Divi
As I was researching this post I learned that ADA (American Disabilities Act) compliance is a big deal in some industries.
This was all new to me because I work in an industry where ADA compliance is not required, but it turns out that in certain markets your site has to be compliant with accessibility guidelines so that disabled persons can navigate it:
https://wordpress.org/plugins/accessible-divi/
I can imagine any kind of work you do on government or association type websites would have this as a requirement. Requirements and legal ramifications for being non-compliant will of course vary depending on the jurisdiction that governs business for your project.
In this particular case, the American Disabilities Act applies to websites of a certain category, based in the United States. So make sure to do your due diligence. My rule of thumb is if it’s tax payer funded, it will probably come with various conditions of this sort.
Divi WooCommerce Builder
https://www.divikingdom.com/product/woocommerce-builder-divi/
Divi and WooCommerce were already an amazing combination. But this extension is a legit game changer for Divi-based WooCommerce stores.
Basically, the WooCommerce Builder allows you to build your WooCommerce pages (product page, checkout, etc.) using the Divi Builder. This may see trivial to somebody whose never tried to style the WooCommerce pages. But if you have, you know that the stolid templates and design limitations can be frustrating, and this plugin is the solution.
Our design partner Lesly first used this extension on a large eCommerce site and it made meeting the customer’s specifications a piece of cake. Rather than fiddling for hours with custom CSS and templates, he was able to build the exact look & feel that the customer wanted using the Divi Builder (which he’s already an expert at). Not only that, customizing styles for tablet and mobile is a point and click endeavor in the Divi Visual Builder, but tweaking CSS for other devices is a pain in the butt.
Not bad for $29!
Learning to use Divi
Product tours help you:
https://www.elegantthemes.com/blog/theme-releases/divi-feature-update-introducing-product-tours-for-the-divi-builder
Lesly podcast: Divi for LearnDash and Divi for WooComm?






1 Response
This is a huge post already guys, and a work in progress (especially if Divi keeps releasing new features at this pace!)
So please bear with me as I fill this post up, make it more tidy and readable, etc. But since there’s a lot of useful information in it already, I’ve decided to publish it even in its raw, unfinished state.
Stay tuned!